Article summary
I love exploring new libraries and frameworks to see where the next big trends or patterns might be. I don’t know how I came across Mithril.js, but I’m glad I did. Mithril brings something new to the table — it’s minimal and fast.
I’m going to explore how Mithril is different from React (my favorite framework and the one I have the most experience with). Why? Mithril’s strengths mirror React’s weaknesses. I don’t expect React to go away anytime soon, of course. Mithril shows a well-crafted path in a different direction.
What is Mithril.js?
Mithril’s makers call it a “modern client-side JavaScript framework for building Single Page Applications.” Their definition of “SPA framework” includes rendering, XHR, routing, and state management. Mithril’s main attraction is its fast rendering, but they didn’t stop at making a rendering library.
Building a framework feels like the correct choice when compared to React’s ecosystem. React is billed as a “rendering library,” but React is treated as a proper framework along with the likes of Angular and Vue.
What Does Mithril Solve?
Performance and Size
Front-end frameworks aren’t known for being “slim” or “quick to load,” especially once you start piling on libraries for selects and every other input element.
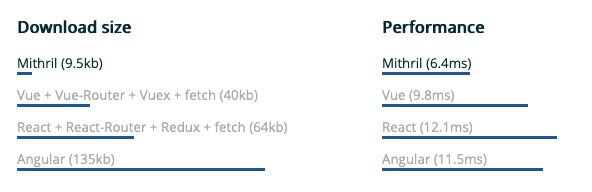
With a package size of 9.5 kb (that’s 1/4 the size of Vue + basic libraries), Mithril laughs at other libraries. It’s just 1/13 the size of Angular. When comparing update speeds, Mithril wins by a margin of 50-100%, with even larger differences on initial startup time.
Simple Defaults
A complaint about React is that it doesn’t “come with the batteries,” meaning all the tools you need to make a modern SPA. React is often packaged with Redux, React-Router, and Fetch, but they don’t come included for free. Also, that’s far from the only React tech stack; there are more permutations of simple React setups than I would care to count.
Mithril recognizes that the purpose of the library is to make SPAs, even if its focus is advanced rendering. Mithril keeps it simple and comes with simple utilities to make XHR requests, route between pages, and store app state.
Small API
Having such a small file size comes from an earlier design decision: write less code. Mithril offers a very concise API.
React’s ecosystem is more modular, but it comes at a cost; each library’s API has to account for a breadth of use cases, like a Swiss army knife of library functions. Mithril’s parts don’t need to interface with other libraries, so there’s no need to build functionality for every situation.
What Does Mithril Look Like?
Looking at this example from the Mithril docs, we can take a step into understanding Mithril:
var root = document.body
var count = 0 // added a variable
var Hello = {
view: function() {
return m("main", [
m("h1", {
class: "title"
}, "My first app"),
m("button", {
onclick: function() {count++}
}, count + " clicks")
])
}
}
m.mount(root, Hello)
First, let’s review the results of this code. We get two HTML elements, a heading saying “My first app” and a button that says “# clicks.” The number magically ticks up from zero each time you click the button.
This snippet gives us a brief introduction to a few concepts in Mithril: VNodes, Components, and Mounting.
m("h1", { class: "title" }, "My first app")
This is our first example of a vnode. Vnodes represent a portion of the DOM, with the smallest unit being a single HTML element. In this example, the vnode is an HTML element, but vnodes include Mithril Components. In this code, m is a utility that creates vnodes. The arguments set the node type (either component or HTML element), the attributes of the node, and the contents of the node.
var Hello = {
view: function() {
...
}
}
Hello is our simplest example of a component in Mithril. It’s nothing more than an object with a view function that returns vnodes. Mithril’s components, like many other “components,” carry the job of splitting up complexity in the front end. Components also support many lifecycle methods that you’ll be familiar with if you’ve experienced other SPA frameworks.
m.mount(root, Hello)
The last piece in our SPA framework is the mount function. Mithril uses a redraw system that triggers after certain actions. The mount function allows that vnode tree to be redrawn automatically when a relevant action is triggered. One of the redraw triggers is an event. In the above example, Mithril will redraw after the OnClick function triggers on our button. You can learn more about Mithril’s redraw system at their site.
Congrats, you know enough to start writing a Mithril app! There’s still more to learn (the Mithril website is a great resource), but this minimal introduction gives you a head start into Mithril’s patterns. If you build something cool with Mithril, I’d love to hear about it!



A little slideshow with mithril it’s an extension of this example:
https://raw.githack.com/MithrilJS/mithril.js/master/examples/animation/mosaic.html
mithril is a fantastic framework indeed !!
https://mtnoble.ch
Great content! This is exactly the sort of thing I was looking for. Thanks for your help :)