Figma has become the dominant tool for UX Design prototyping. According to their website, they are also THE design tool for frontend developers.
Figma is a modern, streamlined design tool that makes the developer handoff process smooth and seamless. Developers now have better access to the designs and can extract information about typography, redlines, colors, measurement, and more.
—Figma
While Figma is fairly intuitive, allowing developers to navigate design files easily, handoff is still never as straightforward as simply sharing a prototype link. Here are a few tips on overlooked features to help you better navigate your next project in Figma.
#1: Remember to view prototypes in presentation mode.
Navigating Figma is fairly intuitive. You can easily view workflows from an aerial view and zoom in when you need to inspect the details of a single page. When referencing Figma prototypes, don’t forget to view pages in Presentation Mode. This mode enables you to view interactive states and components that may not be apparent when viewing static artboards in Figma’s default mode. You can also click through prototypes that are linked together. (In presentation mode, clicking anywhere on a screen will reveal linked elements.)

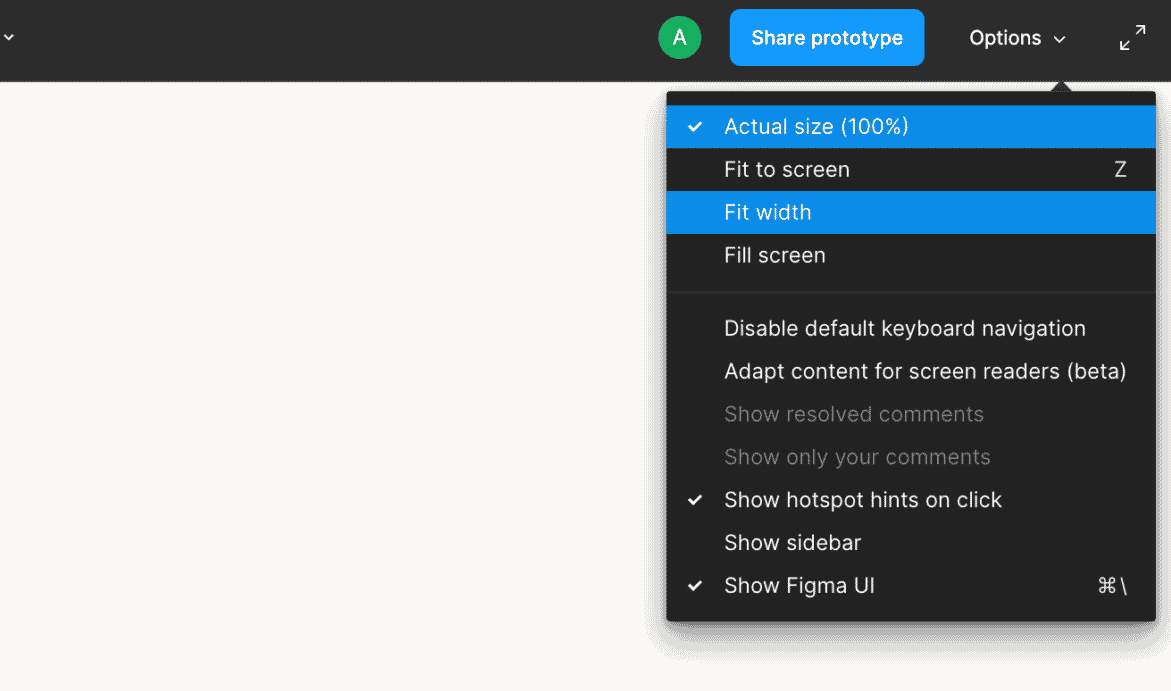
To open Presentation View, first, select the artboard you want to view, and then click the play icon (right of the blue share button) at the top right of Figmas UI. This should open a new tab in your application or browser. Once in presentation mode, hover near the top right to reveal view settings.

Several view options are available and, depending on the prototype you’re viewing, you may need to adjust your view. For an overview of view modes and what they do, check out Figma’s documentation on presenting designs & prototypes.
#2: You can hide the Figma UI.
Figma’s left and right sidebars are necessary for navigating pages of your file and inspecting code. When referencing a Figma file during development, it may be useful to hide toolbars and sidebars at times when they obstruct your view.
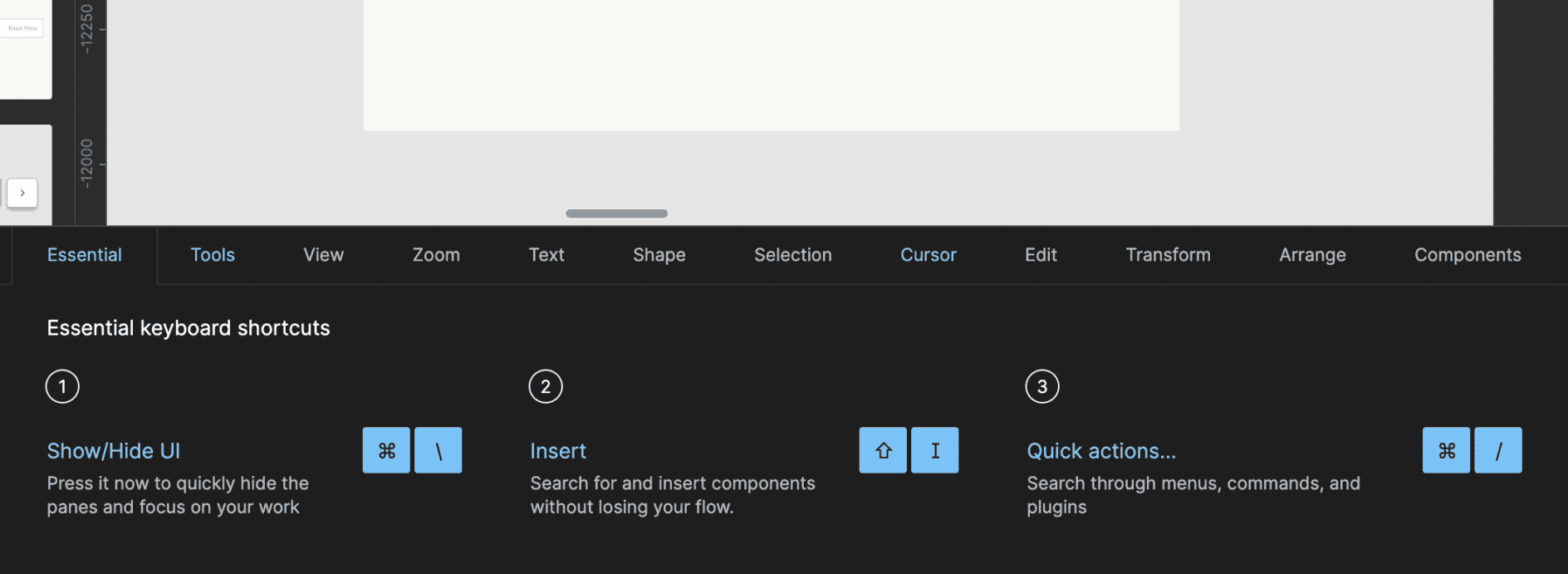
Toggle sidebars using the keyboard shortcut ( ⌘ Command + Period . )
Additionally, you can view all available Figma keyboard shortcuts by clicking the Help & Resources button in the bottom right corner of the UI. Alternately, you can use the keyboard shortcut ( Ctrl + SHIFT + ? ).

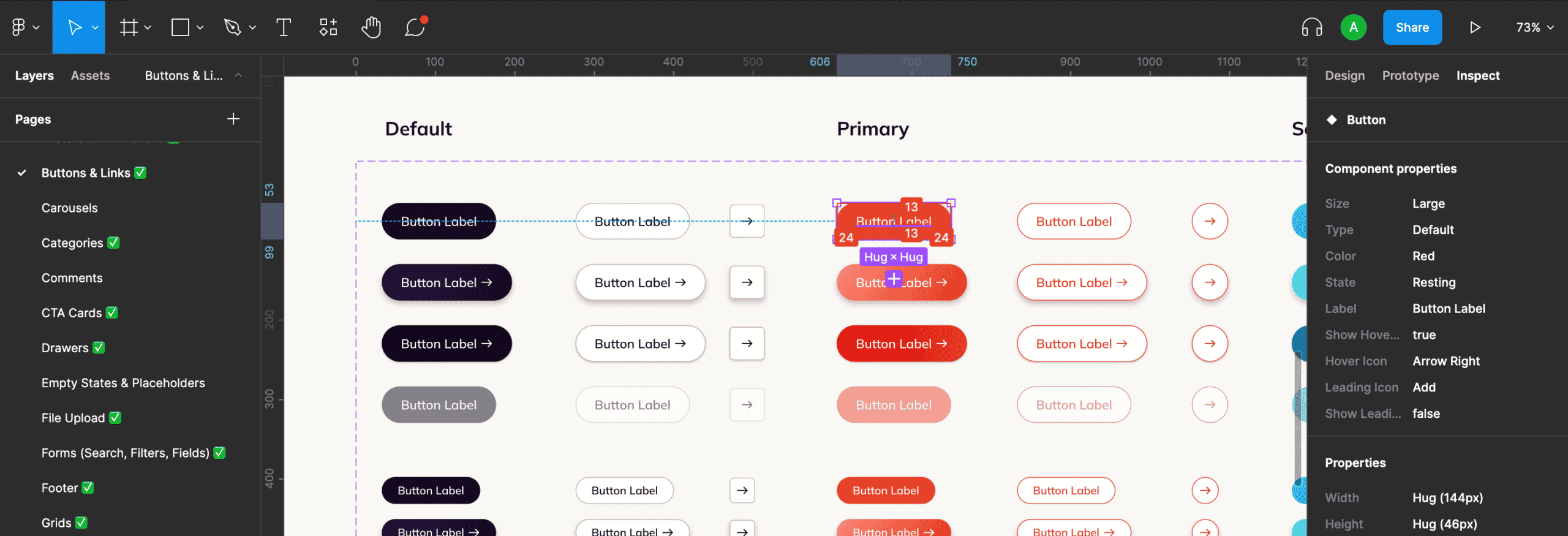
#3: You can easily inspect the source of a component included in a prototype.
If you are working with a design team that has created a Figma Library or design system, you can easily find the source of a component included in a prototype.
To inspect a component:
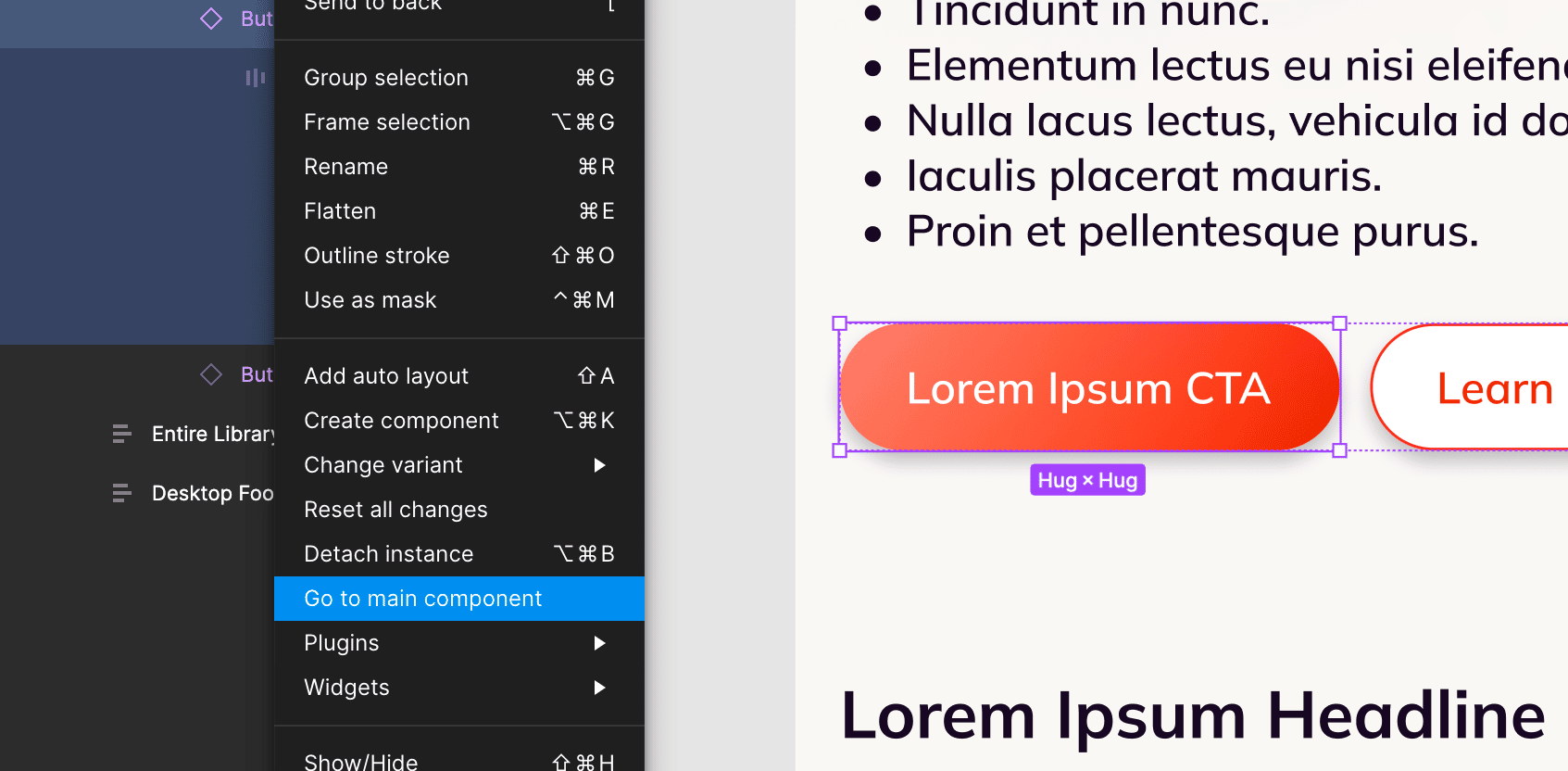
- Click into the element you want to select and locate it in the layers menu in the left sidebar. Components are usually indicated by a diamond icon.
- Next, right-click on the layer name of the component.
- Finally, select “Go to main component” from the menu.

This action will take you to the master component. Viewing the source can be super helpful when you need to see potential variants of an element that may contain important functional requirements.

Figma for Developers
For more tips on navigating Figma, check out the article An Overview of Figma for Developers or their Guide to Developer Handoff.

