If you’ve been tearing your hair out trying to figure out why you can’t get your React Native app to work in Split View and Slide Over on iPad, here’s the solution in a nutshell:
- Open your project’s Xcode workspace.
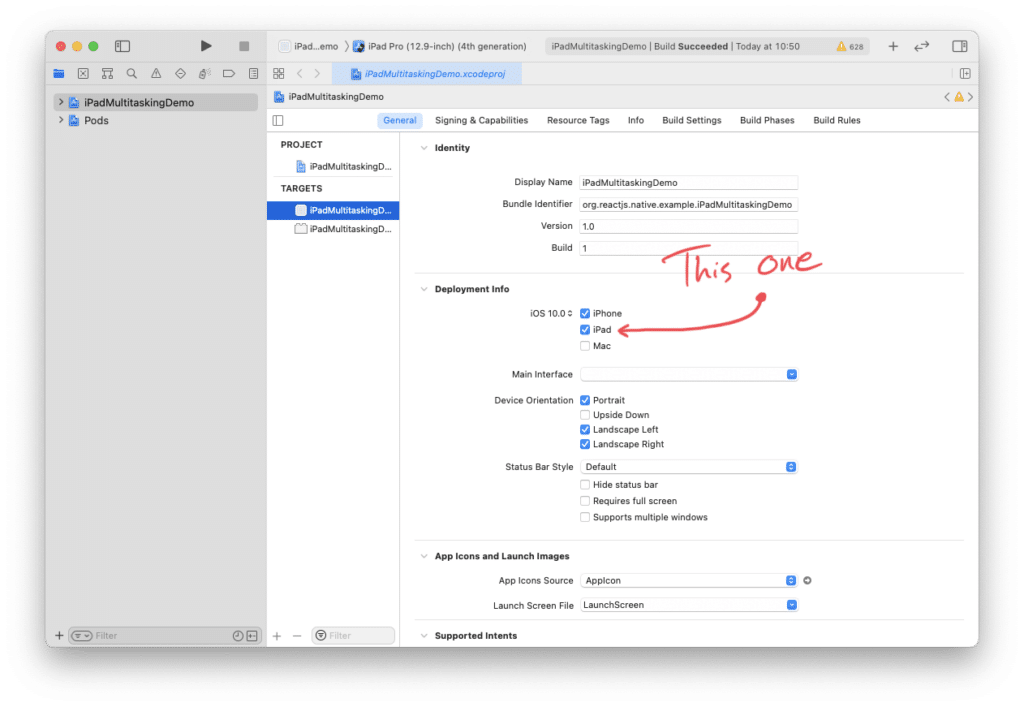
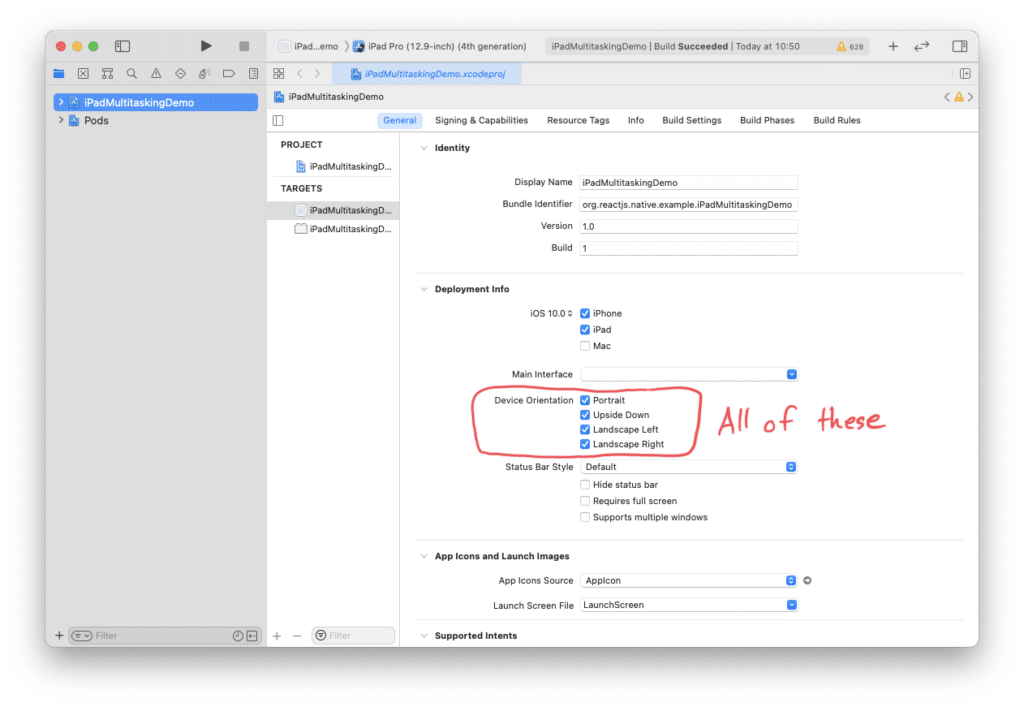
- In the Deployment Info section, make sure that the box next to “iPad” is checked.
- Also check the boxes next to all four Device Orientations.
If, like me, you couldn’t find a solid answer to this question on the Internet, and that was what you needed, then hurray! You can skip the rest of this. If you have no idea what I’m talking about, or if you’re just curious, read on.
Why Would Anybody Use React Native?
React Native is a really interesting technology for the kind of projects I tend to work on. It helps me build snappy, fluid mobile apps that work on any iPhone and Android device while leveraging my team’s existing experience building apps and services using web technologies. If I want my app to run on iPad, I can check one box in Xcode, and I’m good to go… almost.
Start With Responsive Design
If you want to build a really good iPad app, you’ll need to do a bit more work. First, the app needs to look good on displays of any size and shape. Since you’re using React Native, odds are good that you’re used to working on websites, and you’ve probably heard of Responsive Design. This is basically the same thing, but for apps.
React Native’s Flexbox layout engine, Yoga, combined with a few helper hooks from a project like react-native-responsive-ui, makes it easy to build a responsive app that scales nicely from a small phone in portrait orientation to a large iPad in landscape orientation. It’s a bit more work than building a responsive website, but not much.
Add Support for Running Your App on iPad
Once you have an app design that looks good at any size, you have to do one more thing to make it work on iPad. Open up your app’s Xcode workspace, select the main project, find the Deployment Info section, and check the box next to “iPad.”

Add Support for Split View and Slide Over
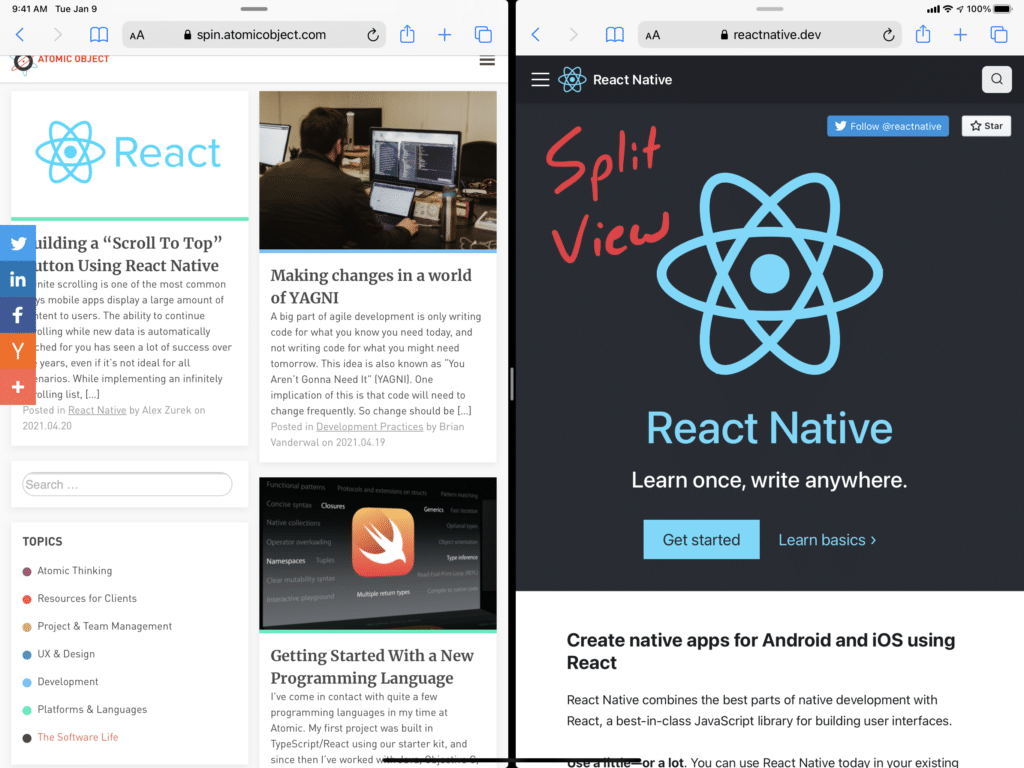
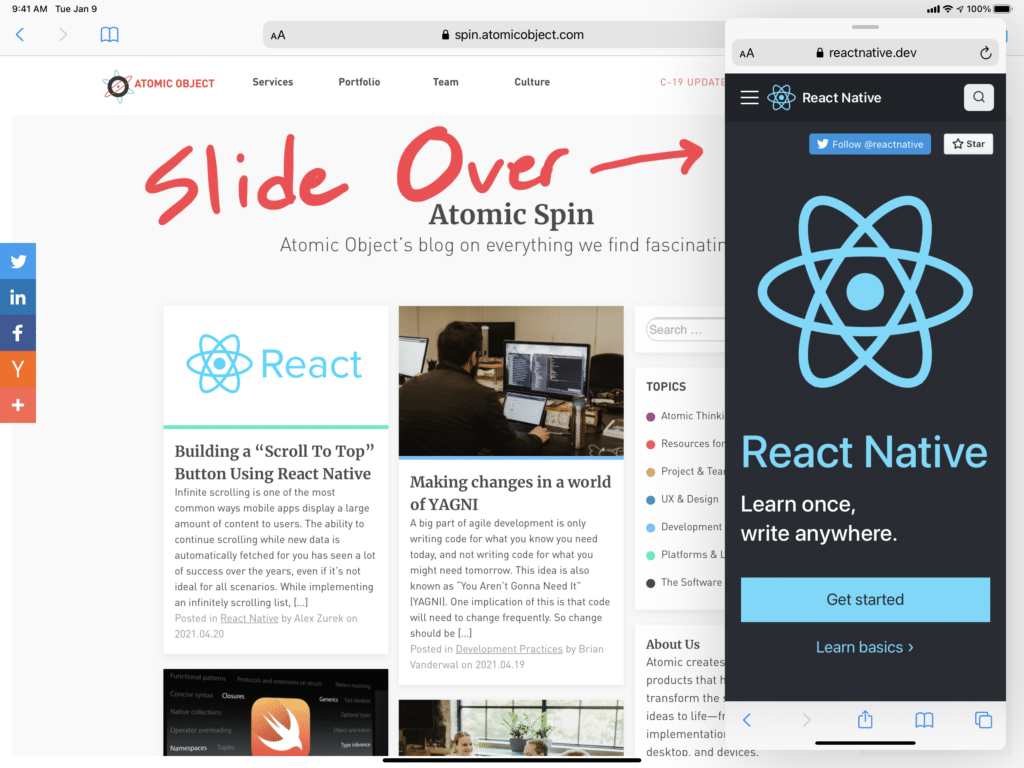
Now that your app runs on iPad, we should make it more flexible. iPad users expect to be able to run your app in Split View and Slide Over. Unfortunately, the default template for a React Native app won’t run in either mode. If you’re not an iPad user, here’s what those views look like:


Apple really wants most iPad apps to run in both of these modes, and has for a while. That means enabling your React Native app to support both couldn’t be easier. Just head back into the Deployment Info section of your Xcode workspace’s default project and make sure that all four device orientations are checked.

Double Check Your iPhone App’s Appearance
Now that you’ve added support for rendering your app in all orientations, you may want to double-check that your iPhone app still looks good. You may need to add Safe Area Views or make other adjustments to make the app look nice in landscape orientation.
And that’s it. Try out your app in all the various sizes using the iOS Simulator and have a blast customizing it to look great everywhere.