Article summary
Creating thoughtful, handcrafted animations is not something we get to do on our projects very often. When faced with tight deadlines and budgets, building out the core feature base has to be our top priority, so there’s not much time to devote to simply delighting users.
However, animations add a lot of value. A little movement on the page can go a long way. If only they weren’t so time-consuming to implement. That’s why I was so excited to find a new tool that quickly combines illustrations and animation.
My interest in animating illustrations came about on a recent project. After creating some great custom illustrations, the team talked about the options for animating them. There were a slew of ideas, but things got sticky when it came to implementation details. GIFs had large file sizes, and the resolutions weren’t ideal for fully responsive support. A video didn’t feel right. either. After a bit of stumbling through the internet, I came across a great tool, Vivus.
While we didn’t implement the animations for this project, after seeing the promise of this tool, I wanted to dive a little deeper. And I was glad I did. Below, you’ll find a quick overview and demo of the tool.
What is Vivus?
Vivus is a tool designed to create simple animations with a drawing effect. It will take your SVG and animate the strokes as if a computer an artist were drawing it. I find it most appealing with illustrations which have strokes and fills, but the tool will not animate fills like circles, polygons, or rects.
The tool was created by maxwellito, and they’ve put together a terrific demo page to showcase it.
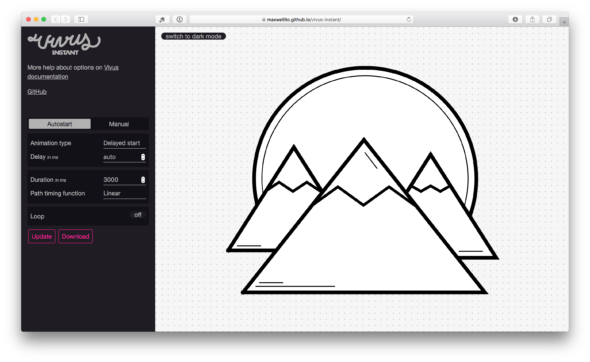
Maxwellito then one-upped the demo with the Vivus Instant tool. This allows the user to drag and drop an SVG into a web application and start animating without having to touch the code. There are a few options you can tweak before downloading your animated SVG. This version of the tool adds CSS animation to the SVG file, so there’s no need to include the JavaScript library in your project. Just upload and display your SVG, and you’re good to go.
Vivus.js offers a more fine-grained approach. You can apply animations to inline or dynamic SVG files. One great benefit is the ability to initiate the animation when the SVG is inside the viewport. That way, you don’t need to incorporate another .js package like Waypoints.
Vivus in Action
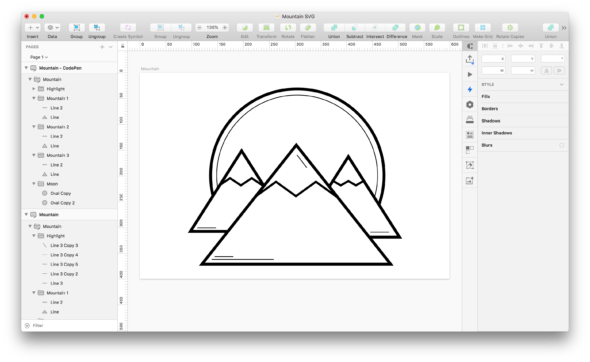
In the spirit of getting ready for winter, I created a simple mountain illustration in Sketch using the line and vector tools. I grouped all of the layers together and exported the file as an SVG.

Example using Vivus Instant
Using the Vivus Instant tool, upload the SVG. Use the options on the left side of the web app to modify the animation to your liking. Then download the animated SVG file.

Here is a CodePen with the output of the Vivus Instant SVG download you saw at the top of the page:
See the Pen Mountain Animation with Vivus Instant by bryan (@elkusbry) on CodePen.
Example using Vivus.js
Include the Vivus.js in your project. Render the animations dynamically by calling an SVG file or using inline SVGs with an ID. In this case, we are animating an inline SVG with an ID of my-svg.
See the Pen Mountain Animation with Vivus JS by bryan (@elkusbry) on CodePen.
If you’ve mastered all of the animations and have some time on your hands, take your creations up another level with scenario and scenario-sync to create more orchestrated animations. Show us what you create…

What a neat find and an easy-reading introduction! Really appreciate the way you came at this from the technical and non-technical perspectives. Thanks for the post Bryan.
Wow, this looks fun! And quite a lightweight solution as well. Great find! And thank you for the article :)