Article summary
“jQuery”:https://jquery.com/ to the rescue again! “jQuery Mobile”:https://jquerymobile.com is built on jQuery and helps ease work on mobile based web applications. The framework gives a great start to a mobile site with very little effort making a custom mobile interface. The examples below are also found on “github”:https://github.com/JaredSartin/jQuery-Mobile-Demo.
jQuery Mobile Basics
The files needed to build a jQuery mobile site are: jQuery, the jQuery Mobile Javascript (and the corresponding CSS), your custom css and js (as needed) and an html file. jQuery and jQuery Mobile can be loaded from their CDN links on their home pages, but in the “github”:https://github.com/JaredSartin/jQuery-Mobile-Demo example, they are local. One warning, there is certain load order to use when including your files: the jQuery Mobile css and your css, jQuery itself, your custom jQuery/Javascript, then finally jQuery Mobile js.
Pages
All “pages” should live in the body of one html page (with minor exceptions). Here is a gist of the basics of a “page” in jQuery Mobile:
You will see four main parts, the “page” div, containing the other three elements. The important parts of this element are the data-role being page and the ID. The ID on the page div will be used for linking between “pages”. The other three parts contained in the page should be self explanatory by their data-roles. It is suggested to have the header in every “page”, the footer is not necessarily required. To add another page, use the same template and make sure its a sibling element of other pages in the body, changing the id to fit.
General Content
jQuery Mobile, by including the css and js, will style many elements to fit a mobile device (headers, paragraphs, lists, etc.). With some additional attributes, there is even more options that are available for making your content appear more like a native mobile app. You will notice that there is no additional css or js written for the example in the github repository.
Lists, Links, and Buttons
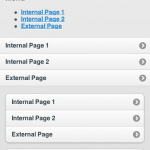
 Lists are great ways to provide functionality to your “app”, there is a lot you can do to make them look good. In order to give your lists the “native app” treatment, you need to add a couple attributes to the elements, and off you go. Be sure to wrap the text in links if you plan on using your lists as navigation menus.
Lists are great ways to provide functionality to your “app”, there is a lot you can do to make them look good. In order to give your lists the “native app” treatment, you need to add a couple attributes to the elements, and off you go. Be sure to wrap the text in links if you plan on using your lists as navigation menus.
The image to the left is a visual representation of the code below. The code below is in the same order as the image example:
Further Work
With the basics out of the way, you can easily begin incorporating dynamic page building with “templating engines”:https:/jquery-expand-examples/. If nothing else, you can use jQuery to do some modifications to the content. Once you get the hang of that you can also start working on device detection via JS or serving certain CSS via media queries.
There are endless possibilities with the jQuery Mobile framework, from web apps via a URL to integrating with services like “PhoneGap”:https://www.phonegap.com/ to make “native apps”. All it takes is some CSS, HTML and JavaScript knowledge. More documentation and examples can be viewed at the “jQuery Mobile site”:https://jquerymobile.com/demos/.

Hi Jared,
very nice tutorial.
I am a Brazilian developer.
I wonder if I can translate the tutorial and post on my blog?
Keeping the credits of course.
Thanks
Daniel,
Thats fine! Make sure you link to this post and send me a link to yours when you are done.
Hope that this can help your audience too!
Jared