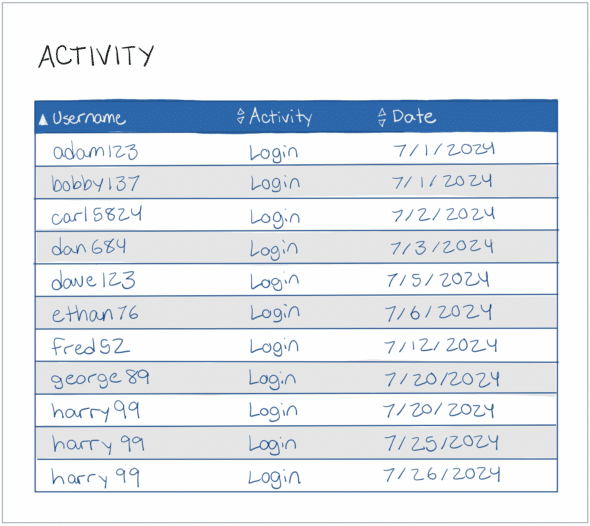
Imagine the following scenario where your job is improving a page. You are working on an accounting app and are given the task of enhancing the Activity page, which has a table used to track user activity. You are asked to add search and filter options to the table because users are having a hard time finding the data they need.
Change isn’t always better.
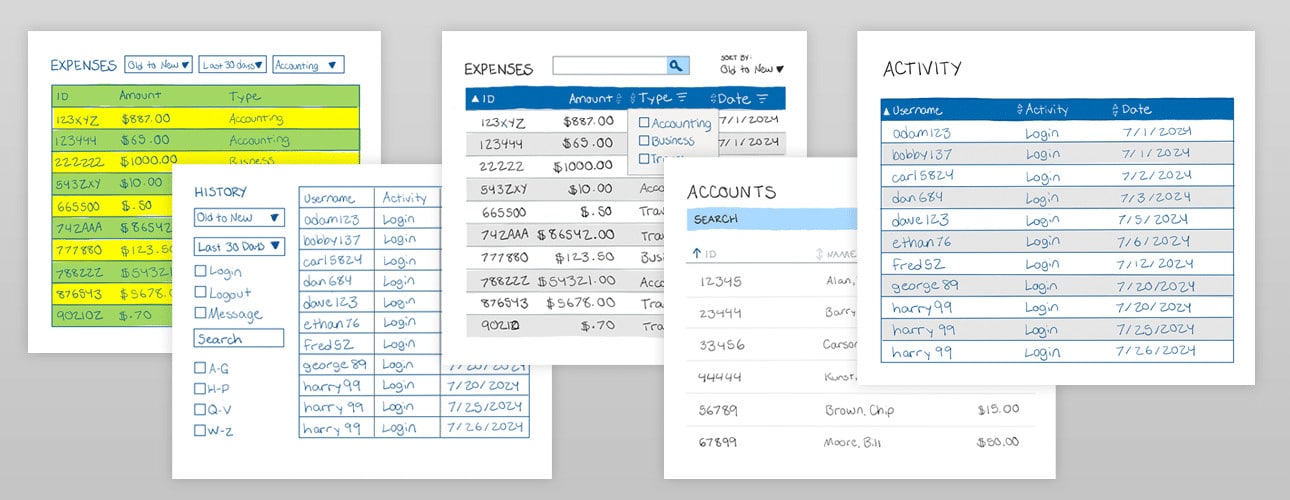
Right now, the appearance of the table is pretty rough. It includes sorting and filtering mechanisms, but they are not modern or user-friendly. After evaluating other parts of the app, you notice that other pages have different table and filter styles, but, frankly, all of them look pretty terrible.


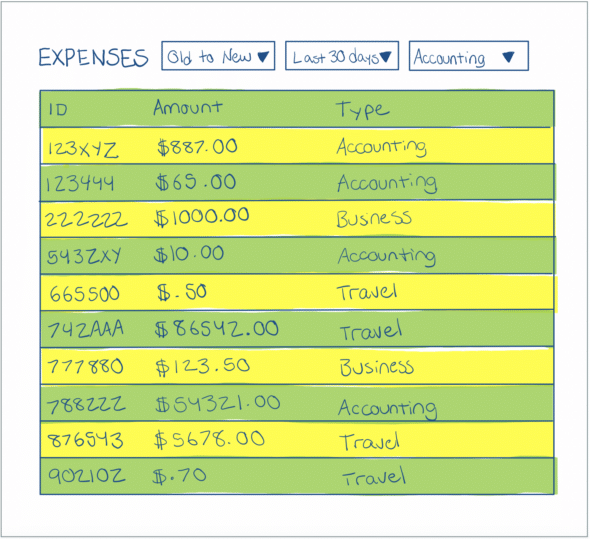
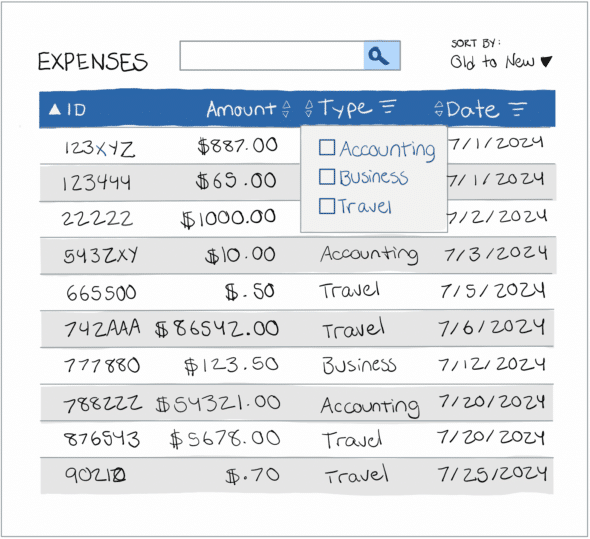
You are excited to spruce things up and create a modern, useful (maybe even delightful!) page. You get to work, crafting a page that follows modern standards, with a search and filters incorporated into sortable table headers.

The table is more powerful, usable, readable, and scalable.
Initially, everyone is excited about this project. This new table is so much better than the old one! But as weeks turn into months and the project drags on, the team never has a chance to iron out all of the kinks before having to move on to a new project. Hopefully, a future team will complete the table so they can use it in other areas.
What if you’re just making a mess?
Meanwhile, a new designer joined the team, and they gave them the task of designing a new page with another table.
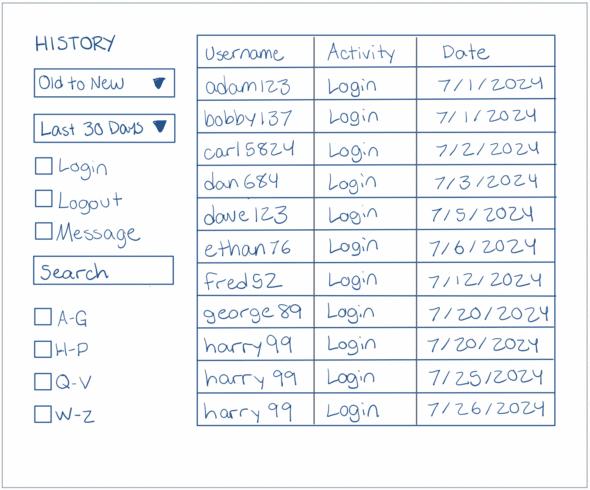
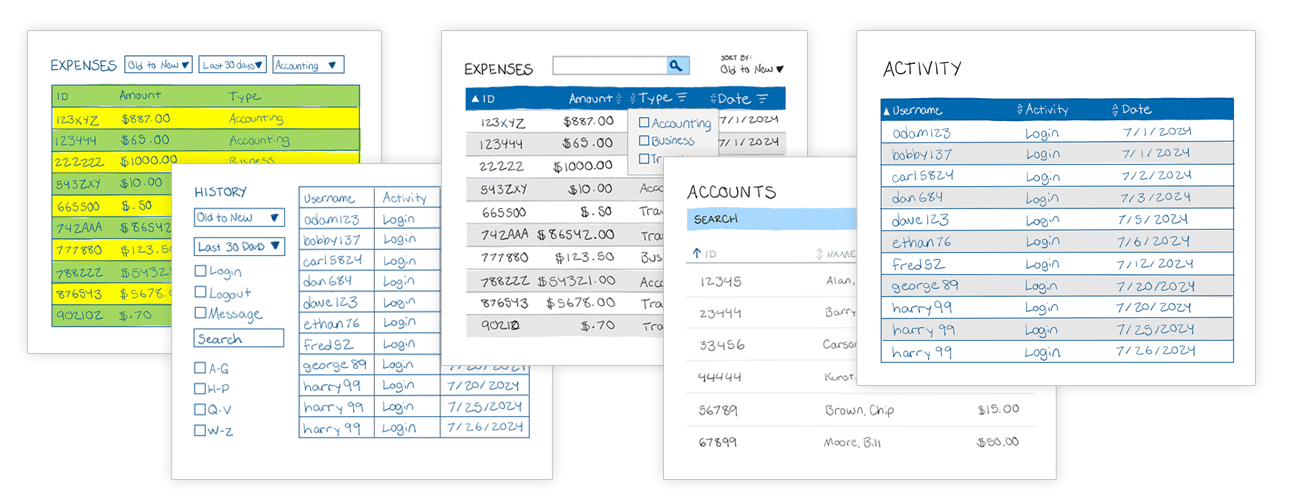
Like you, the designer looked around in the application and found various outdated tables and filters that were not very user-friendly. The updated activity page wasn’t live yet, and their project team was separate from yours, so they don’t know about your project, and vice versa. Like you, they decided to design a new and improved table. They use a modern, spacious, minimal design.

This design is attractive, but, ultimately, can’t become a template for other pages. It is not on brand and does not meet accessibility standards previously introduced. The new project team didn’t know about either of these factors, and the project was low on the company’s radar. So, it was completed despite these shortcomings.
Complications arise.
Fast forward another few months and a new filter must be added to all tables. With multiple table styles, there is no clear, consistent way to introduce the new filter. Each table needs to be considered separately, and the filter needs to be added in multiple ways. This is time-consuming and confusing for everyone involved. At this moment, everyone starts to realize that, by trying to make each page better, they have created a mess.
Fast forward another few months and a new table is needed again. This time, the team thinks it through more carefully before introducing another new design. They consider the updated design you created, but the updated table still isn’t working quite right, and there isn’t time to fix it. No one wants to go back to the old style, so the team creates another new version that uses the old components but makes them look pretty similar to the new version, though not exactly the same.

There are now a handful of versions of tables and filters, each with its own nuances and issues.

With each new project, the problem will only get worse.
And not only designers are affected. Developers end up with different versions of components and a frontend codebase that is more and more unmaintainable and fragile. QA doesn’t know what is right or wrong, leading to lengthy and messy conversation threads trying to figure out what to test for and how to keep track of it. Users are left with pages that all look and function differently, leading to confusion, frustration, and lack of trust in the application. And, if these tables need to be responsive for different screen sizes, the problem grows exponentially.
How can we avoid this trap? How can we work as an agile team, making incremental improvements over time, without actually making things exponentially worse?
Here’s how to make a change that is actually an improvement.
Teams often like to move fast and break things, and it’s never long before it starts to catch up. Before you hit the ground running to create something new or improved, stop and ask: Are existing patterns good enough already?
If something good enough is in place, then use it, and resist the urge to improve it. I get it; we want to take pride in our work and create a better experience in our corner of the software. It feels wrong to leave the same old, outdated pattern in place. But counterintuitively, a shortsighted improvement right now most often makes things much worse in the long run.
Once something is no longer good enough, that means it is no longer serving its purpose. If the team or the business is considering an overhaul, then this should be done holistically, not narrowly focused on just one page.
How do we define “good enough”?
This requires a balanced view, taking into account the priorities of users, developers, and the business. Start by asking yourself the following questions:
- How are users impacted? If you make a change, will this a big win for users, or a source of confusion because of the inconsistency? If the most highly used page is revamped, but some rarely used pages continue using the legacy version, this might be worth it. But if two equally used pages look and behave differently, this probably does more harm than good.
- How is development impacted? If you make a change, how much effort will it take for developers to implement it? What technical factors are there to consider? Developers might welcome or resist the change for a variety of reasons. Whatever the response, talk it out with them! Understanding the technical constraints are an important part of this process.
- How is the business impacted? If this page is improved, what is the value added for the business? Is it more likely to be a valuable improvement or a costly risk? Are there other more impactful improvements that would be more worth the effort, or less risk to experiment with?
It’s not good enough. We need to improve it. Now what?
If you decide to move forward with a change, you must think strategically to create a real, lasting improvement. Make sure you understand the following:
- What other upcoming changes might be impacted, i.e., are there any other projects involving tables and filters? Coordinate with team members working on those projects.
- What is the plan to roll out these changes to other areas? Are you starting with one page, and changing the rest later? Are you changing all of them at once? Maybe you will start with the least-used pages because they are the lowest risk, or the most-used pages because they are the highest impact. Make sure you have a realistic plan that the team has agreed on.
- How will you document and communicate these changes? If your team agrees on a plan, it will probably be forgotten as soon as your current project is done and everyone has moved on to something else. These plans must be documented, communicated, and followed up on. Coordinate with your team to make sure this happens.
Better or good enough?
It is so easy to get tunnel vision when working on the current task. After completing a project, we often don’t know the problems caused by our short-sighted thinking. We aren’t working in the same area long enough to see it.
The next time you step into a project and wonder why everything is a mess, understand that there were probably many well-meaning teams just trying to make something better, but instead incrementally adding to a mess that grew exponentially worse.
And the next time you want to make something better, remember that keeping something consistent and “good enough” is oftent better than, well, trying to make it better. Until you can answer the questions above, resist the urge to improve a page or your improvement will probably make things worse in the long run.