Article summary
Say you’re building a modern web front end with tools in the JavaScript ecosystem, but you work for a Microsoft shop, so you’re looking down the barrel of running CI in Windows on Visual Studio Team Services. I’ve been in this situation for a while now, and I have a few tips.
Explore Available Build Steps

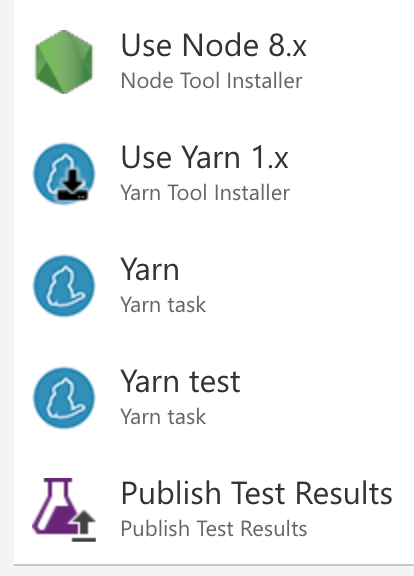
When you dive into writing your first build definition, the most obvious approach may be to add a bunch of generic command line steps. Instead, take a few minutes to peruse the variety of build steps available, including those in the third-party marketplace.
Tool installer tasks, in particular, are likely to work better than fetching tools yourself on every build. We’re using the Node installer and a couple of Yarn tasks, and I’m experimenting with the Chromium installer.
Keep Your npm Scripts Portable
npm Scripts offer a convenient place to stash common operations related to your project, such as the build and test commands you use in CI. Here are a couple of pointers:
1) Use cross-env to make your POSIX-style environment variable references work in Windows:
"scripts": {
"coverage": "cross-env COVERAGE=true ember test --config-file testem_ci.js",
}
2) Write utility scripts in JavaScript. The language is already portable, and it’s much more pleasant to maintain than the .bat or .sh you might instinctively reach for in your next project.
"scripts": {
"import-fixtures": "lib/import-fixtures/import-fixtures.js"
}
Don’t.
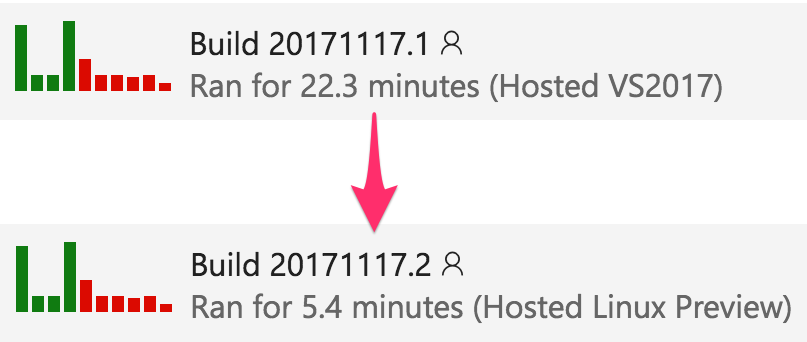
The sad truth is that Node performance on Windows is often still really bad. Fortunately, it’s 2017, and bizarro Microsoft offers Linux agents:

My advice is to use them!
By all means, regularly run Windows builds to make sure compatibility doesn’t rot, but carefully consider their frequency. Perhaps only run them nightly, or to validate PRs, rather than on every commit.
Conclusion
Microsoft’s Visual Studio Team Services aims to be the one-stop shop for your backlog, source control, continuous integration, release, and deployment.
It’s certainly not my first choice of CI tools (that currently goes to CircleCI), but with some care, it can be workable. If you need Windows and Linux, VSTS is arguably even better than integrating two separate services as many open-source projects do. (e.g., Travis CI and Appveyor).
Are you using VSTS CI? What have been some of your high points and low points?
Further reading:
- Brian Harry blogs about a lot of the work behind the scenes of VSTS. Here’s an interesting post about different tiers of automated tests.
- VSTS’s public roadmap.


Hi,
I’m currently working on configuring a CI pipeline in VSTS, and I’ve been having issues runnning ember test on both a linux and windows hosted agent. I get the following error: Launcher Chrome not found. Not installed?
How did you work around this isse? I looked into the chromium installer that was linked but still didn’t have any luck.
Update from the future: we’re using Chrome now. Here’s how: https://spin.atomicobject.com/2018/03/22/headless-chrome-vsts-hosted-agents/
Hi Jared,
Alas, we’re still using PhantomJS; I haven’t yet tackled the Chrome-on-VSTS problem. When I last looked into it, it was going to take some effort to make the browser available in a way that Testem could find. (See https://github.com/testem/testem/blob/master/lib/utils/known-browsers.js )
Maybe try a renamed browser binary on the executable path? Let me know if you get it working!