Prototyping is a key tool in a designer’s toolkit that bridges the gap between conceptualization and implementation. Prototypes encourage teams to test ideas, gather feedback, and refine designs before investing significant time and resources into development. We will explore the importance of prototyping throughout the design process and how it contributes to creating user-centric solutions.
Prototyping: Bringing Ideas to Life
Simply put, prototypes bring ideas to life. This allows teams to visualize key interactions and touchpoints of the user experience. This helps stakeholders and project teams better understand the holistic vision of the product.
By creating prototypes early in the design process, designers can gather feedback from stakeholders and end-users before investing in development. This iterative approach reduces product risk and enables designers to explore multiple solutions for varying scenarios. This is crucial in establishing fundamental paradigms of your user experience.
Choosing the Right Prototyping Approach
Prototypes play a crucial role at every stage of the design process. There are numerous prototyping tools and techniques, each with its own strengths suited to the different stages of the product’s lifecycle.
Low-Fidelity Prototypes
Low-fidelity prototypes, such as paper sketches, whiteboarding sessions, and storyboards, are ideal for exploring concepts and gathering initial feedback. They are quick and inexpensive to create, making them valuable for early-stage ideation.
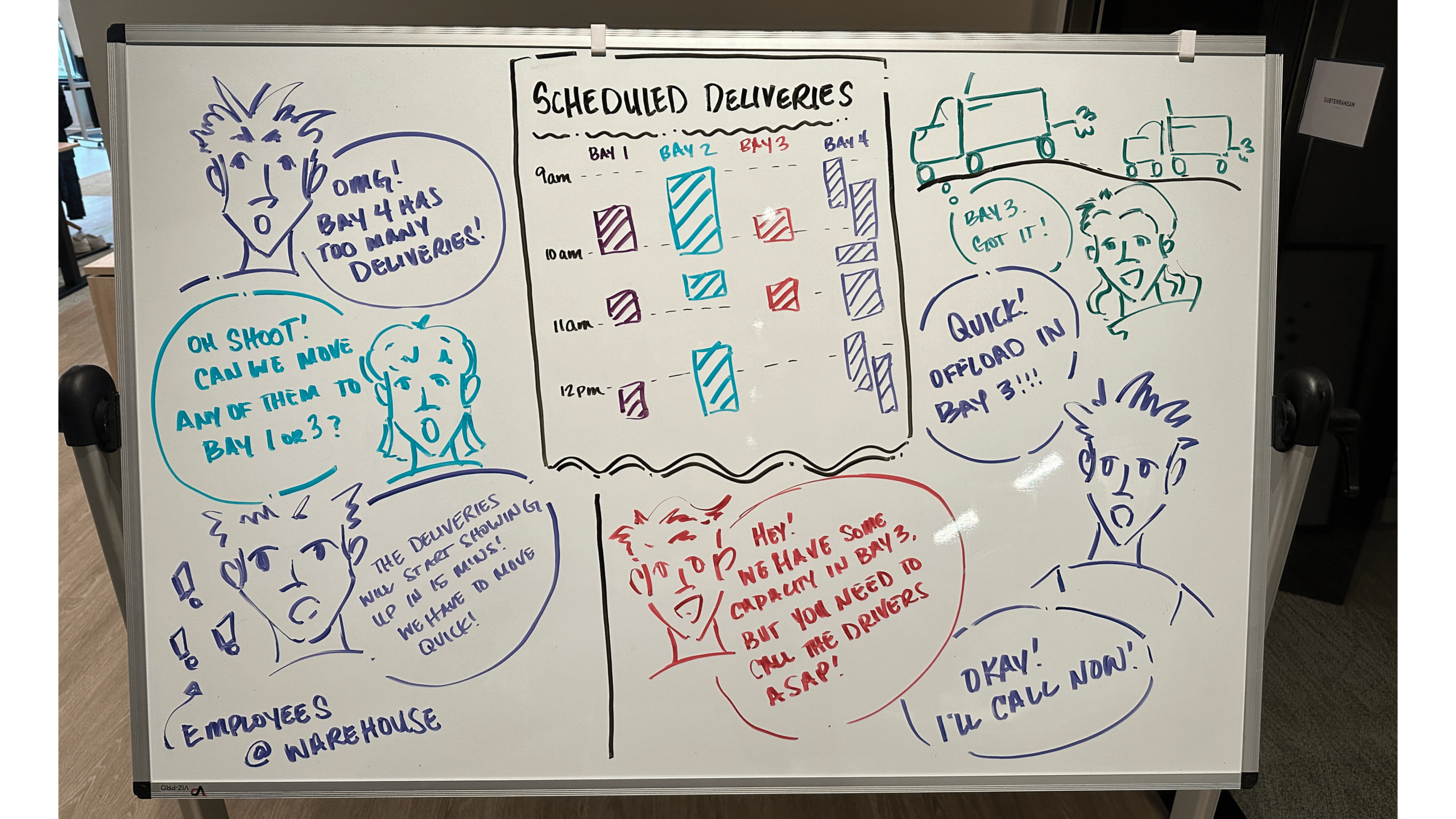
Below is an illustration that highlights a snapshot of an experience. This is a fantastic way to highlight a problem or frustration within a user experience. In this example, we see a warehouse center not using its loading docks efficiently and the frustration employees experience.

Storyboards can help illustrate key experiences or pain points of a holistic journey.
Wireframes
Wireframes serve as skeletal outlines of a digital product’s layout and structure. They offer a blueprint for designers and stakeholders to visualize the basic elements and layout before diving into the finer details. Wireframe prototypes also simulate user interactions and workflows, providing a more realistic representation of the final product.
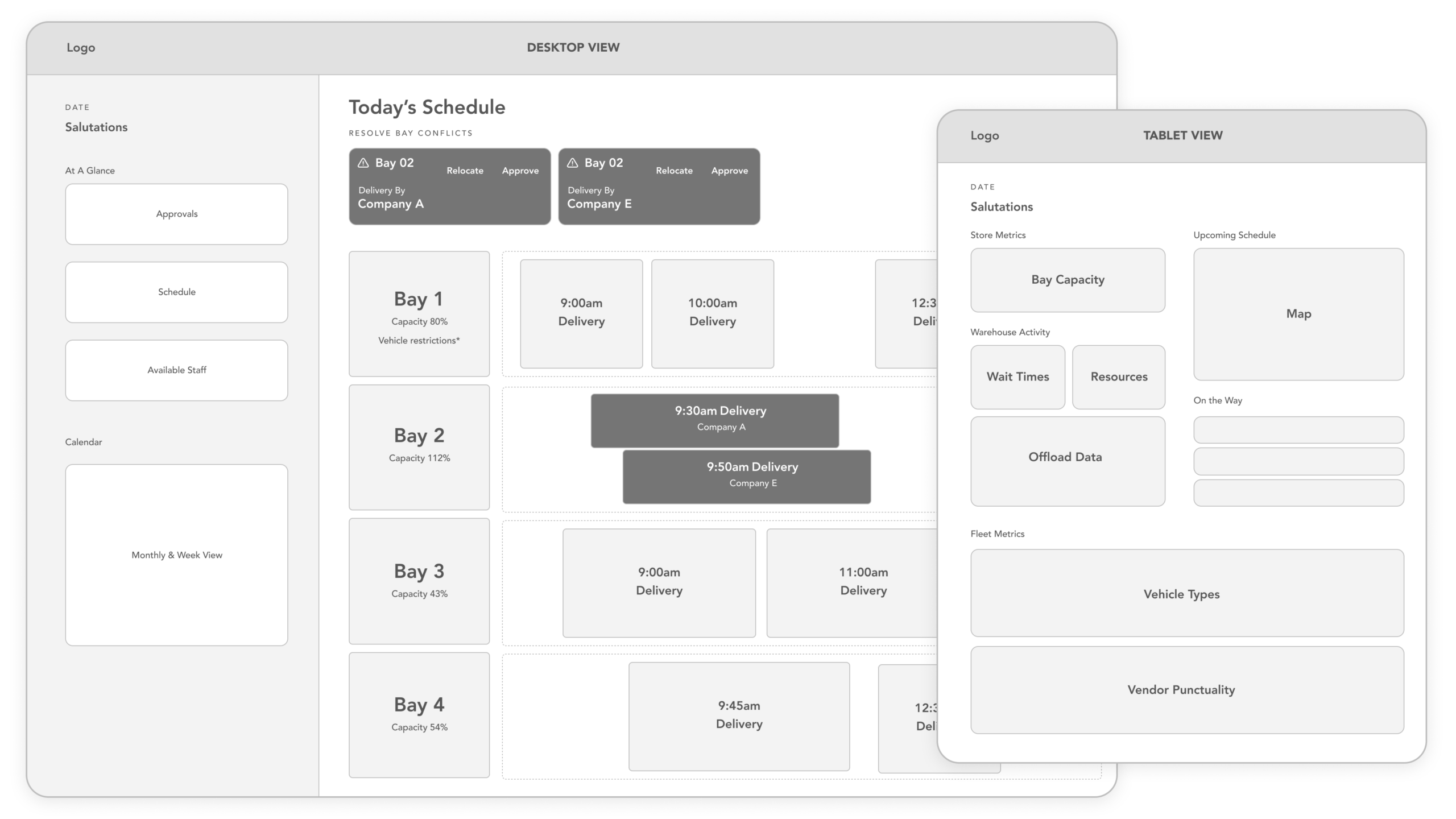
We can use the whiteboarding illustration from above as a foundation for wireframes. By mapping out the experience in a conceptual way first, we can imagine how a product can plug into the existing experience to help refine and support a user’s wants and needs.

Wireframes using the whiteboard sketches above as a foundation
High-Fidelity Prototypes
High-fidelity prototypes closely resemble the final product’s visual design and interactions. They are useful for validating the design direction and communicating design decisions to stakeholders and developers.

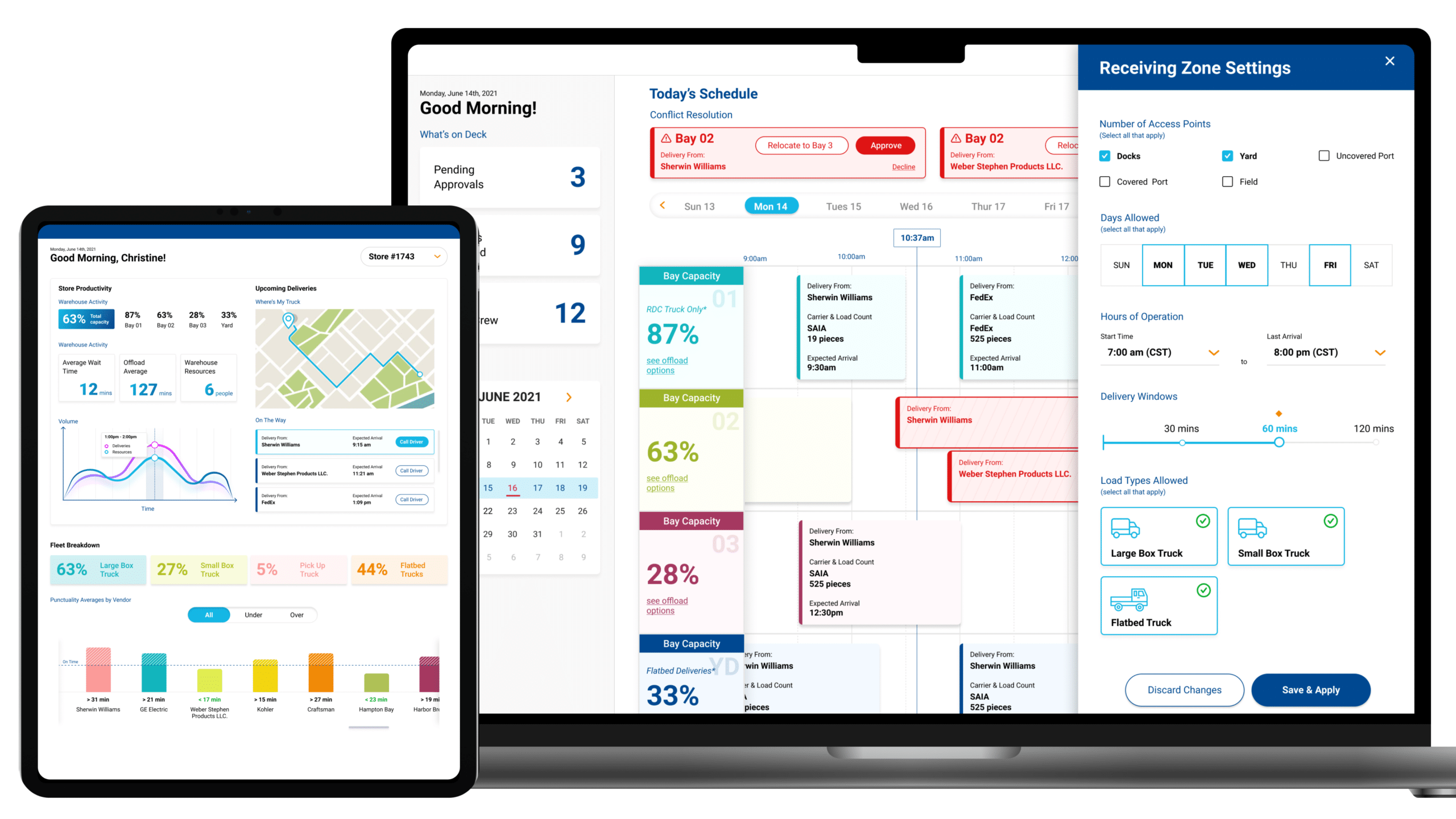
Building off the wireframes, we can iteratively refine as we move into hi-fidelity mockups
Even in this simple example, you can see the impact of prototypes on defining problems and providing solutions in a product’s lifecycle.
Prototyping is an indispensable tool in a designer’s toolkit, enabling them to turn ideas into user-centric solutions through visualization, feedback, and rapid iteration. By leveraging prototyping effectively, designers can create products that meet user needs, enhance usability, and, ultimately, deliver an exceptional user experience.

