Article summary
For design implementation, one critical power tool that I wouldn’t want to be left without is the CSS preprocessor SASS. Generally when I’m working on a project here at Atomic, I’m operating within the context of a larger application, maintained by the developers on my team, that runs Ruby on Rails or a similar tech stack. We install the SASS gem in the application, and we’re good to go.
In the case of our recent website redesign, I found myself in a very different type of application, writing templates for our new Craft CMS install. I wanted to leverage my familiar tools, and I wanted to get up and running fast. Rather than using the SASS CLI, I decided to see if any of the GUI applications listed on the SASS website would be helpful. My goal was to find something that would be quick to install and easy to use. For my purposes, this ruled out tools like Hammer and CodeKit. I just wanted something to compile my SASS.
Trying Scout & Koala
Scout seemed like a good place to start. The UI was straightforward, It had a helpful quick start video, and I was up and running within minutes. However, I soon hit a snag when trying to pull in a couple of my favorite mixins and my grid framework of choice, Susy 2. Compiler errors revealed that Scout is running an older version of SASS. When I checked their github page, I realized the app hasn’t been updated in about 2 years. Bummer.
When I turned to my colleague Mike for help, he suggested Koala and helped me get it installed. Koala was a little more difficult to configure at first, but overall it worked great—for a few days. After awhile, it started giving me cryptic compiler errors (no line numbers, just a big red error.) All I could figure out, by randomly removing chunks of my code, was that my SCSS file had grown too big for the Koala to chew through. Rats.
The Winner: Prepros
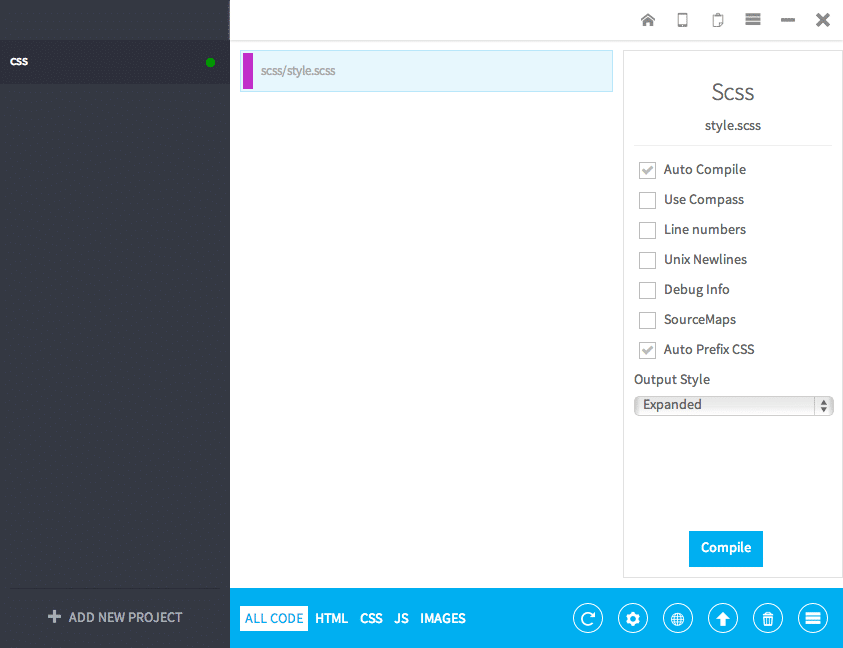
Next, I downloaded Prepros, and there I found my winner. It was easy to set up, and it sends OSX notifications when it’s finished compiling. The SCSS compiler is up-to-date, reliable, and does some nifty auto-prefixing to boot. As an added bonus, the Prepros UI is easy on the eyes. I’m not currently using other preprocessors like CoffeeScript, Haml, or Markdown, but I like having the knowledge that if I chose to bring them in, Prepros could handle it!

In the future, I may just bite the bullet and get more comfortable using the SASS cli, but I’m glad I’ve had the chance to discover Prepros. I’ll probably use it in the future, especially for personal projects or smaller design prototypes that don’t live within a larger Rails app.
What are your favorite frontend tools?

May be you can try codekit v.2
https://incident57.com/codekit/
or
https://github.com/livereload/LiveReload
Thanks! This article was exactly the info I needed. I’m new to trying Sass, and was unsure which from Scout and Koala to pick. Prepos. I’ll try that.
Check out Scout-App 2 at http://Scout-App.io
Scout es very nice.