Article summary
As part of the design process, we use tools like Sketch or Adobe XD to think through our workflows, visualize wireframes, and share designs with clients and developers. We also use these tools to create clickable prototypes that can clarify component functionality and validate designs in user testing.
While both of these tools are great for prototyping, I was surprised to find that they excel in very different ways.
Benefits of Sketch
Sketch markets itself as a platform “…to empower designers to share and collaborate on their designs and work better, together.” It offers valuable features like editable symbols and shared libraries, and it integrates with a number of third-party plugins.
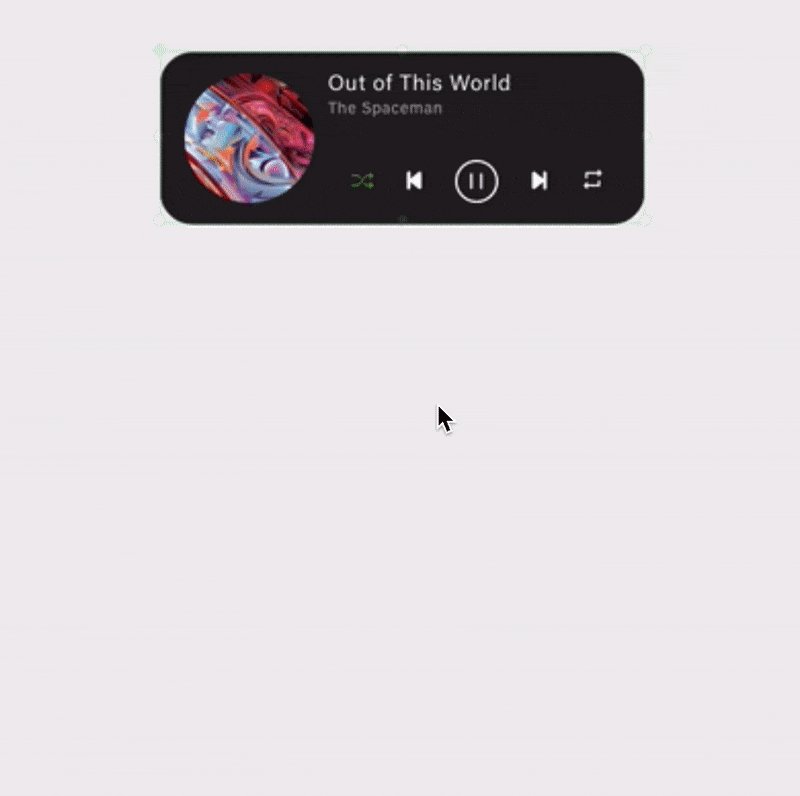
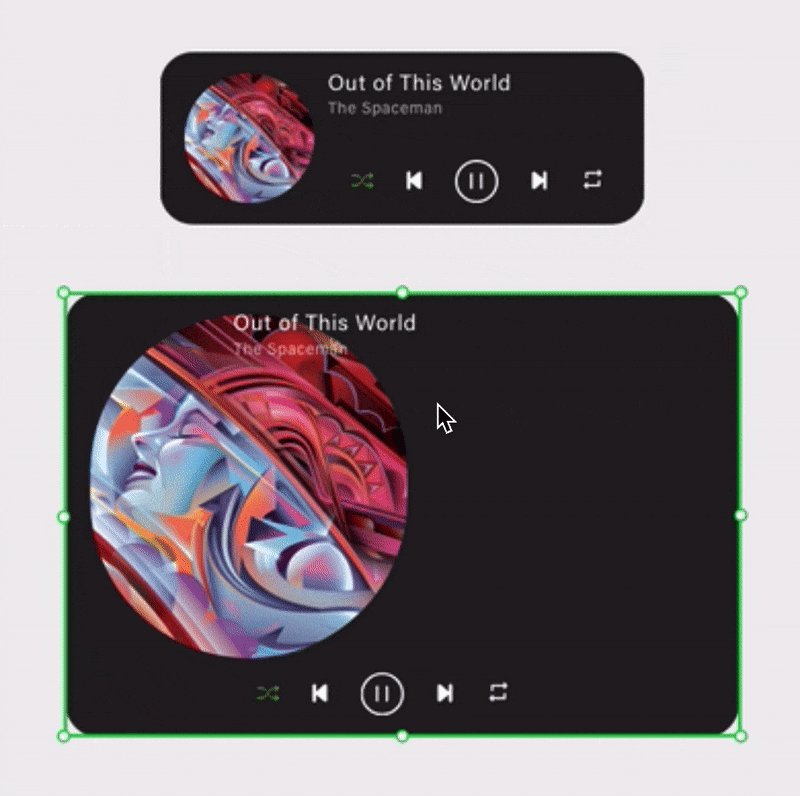
Symbols
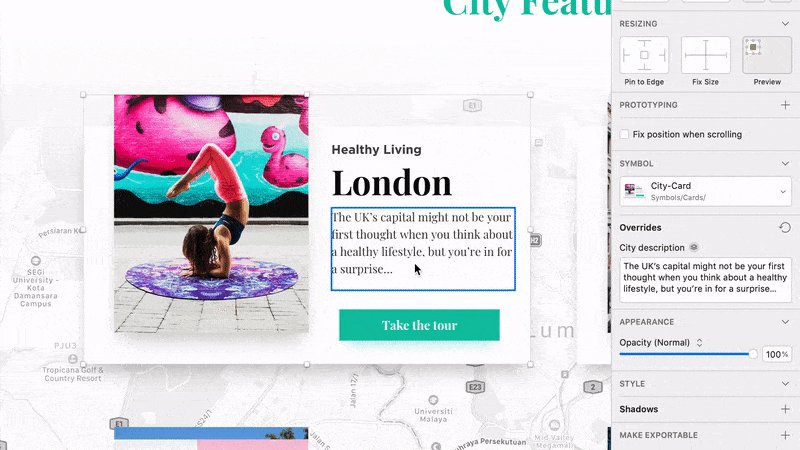
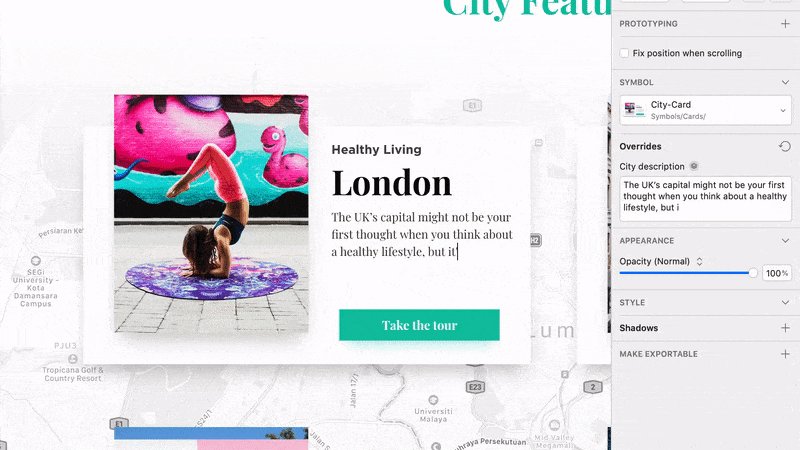
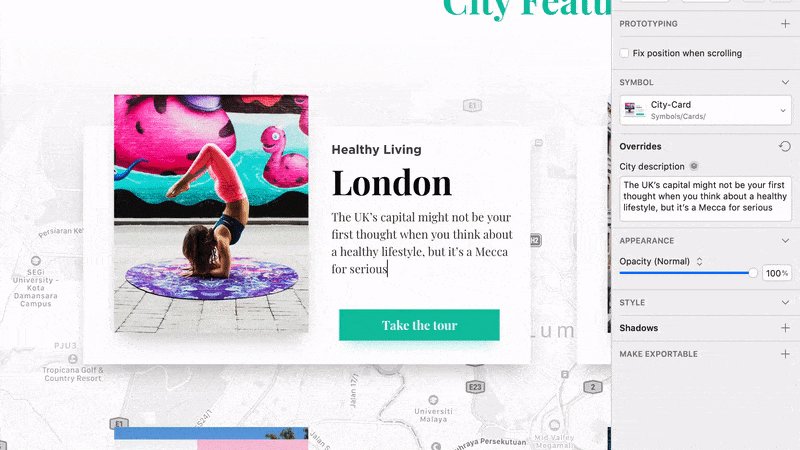
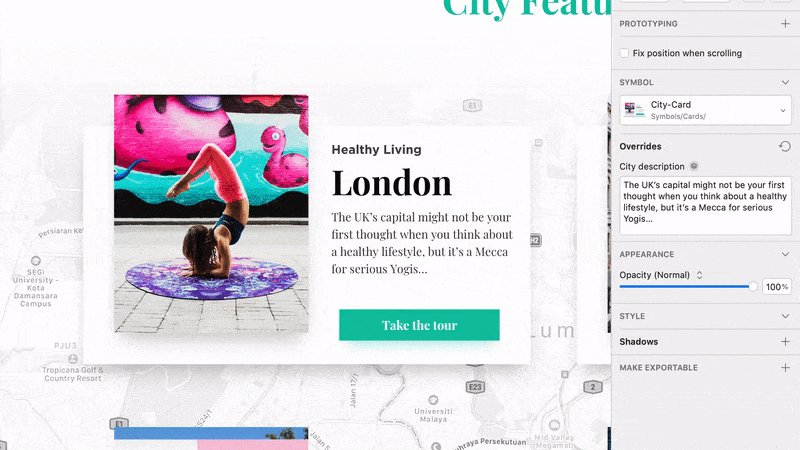
My favorite feature in Sketch is the ability to create symbols. A symbol is a reusable component with a consistent style, and it can have chosen key fields overwritten when placed on the canvas. If you have a button symbol that needs to say ‘Save’ on one page, but ‘Continue’ on another, it’s easy to update the text for both from the main canvas.
When you decide it’s time to change the color of the background, you can easily update this across every button without losing the overwritten text. Symbols can also be configured to behave responsively when resized or nested.

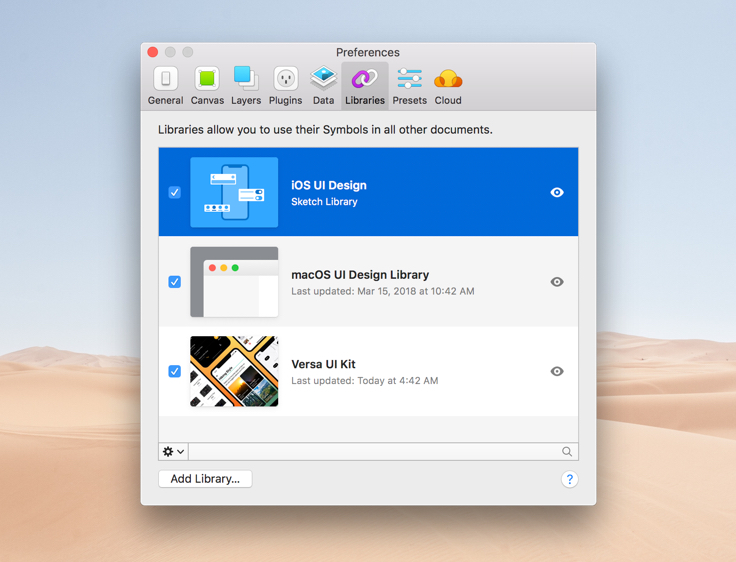
Shared libraries
If you put enough symbols together, eventually you’re going to end up with a pretty comprehensive visual library. With Sketch, you can take a library of symbols and share them between files. Using Sketch Cloud, you can also share these libraries across the entire UX design team at a client’s organization! It’s a great way to standardize design across a team and ensure that developers are getting consistent components.

Robust plugin integration
Over the past few years, Sketch has been adding to its in-app functionality. However, if there is any functionality you might be missing, you can pick from a robust library of plugins! If you want to mimic flex-box properties or the Repeat Grid functionality of Adobe XD, just install a plugin.
What I love about plugins is that they allow you to decide how you want to design. For a great overview of Sketch plugins, check out this post by Sarah.

Benefits of Adobe XD
Sketch shines in its ability to be flexible, but Adobe XD is an all-in-one solution that covers designing, prototyping, and sharing.
It may not have the robust plugin library that Sketch does, but it tries to hit on the most useful features in-app so you don’t have to install any extensions at all! Some of my favorite features in Adobe XD include the master component, handling of both vector and raster editing, and built-in repeat grid functionality.
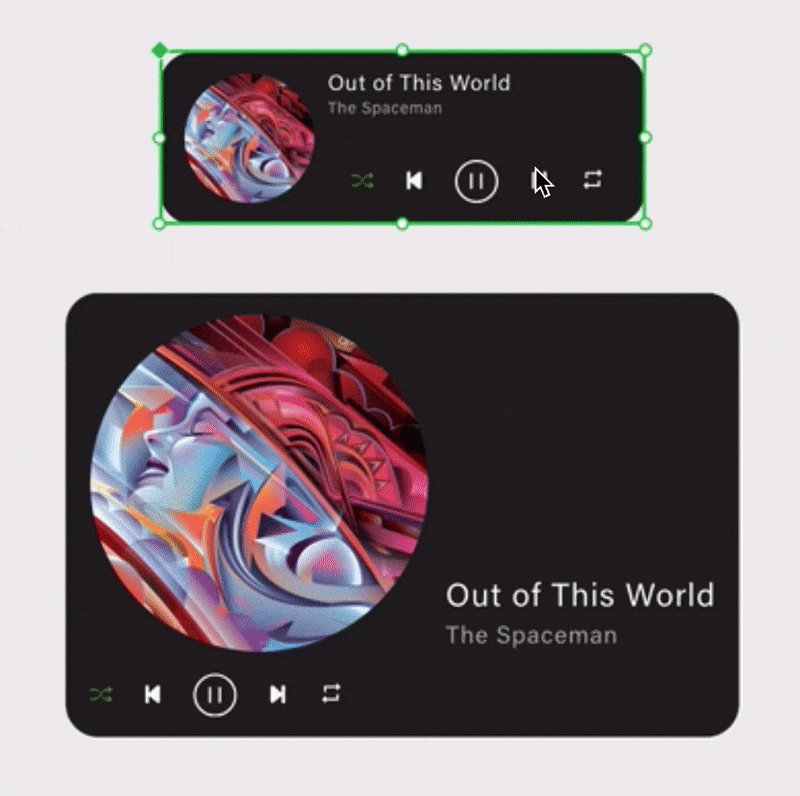
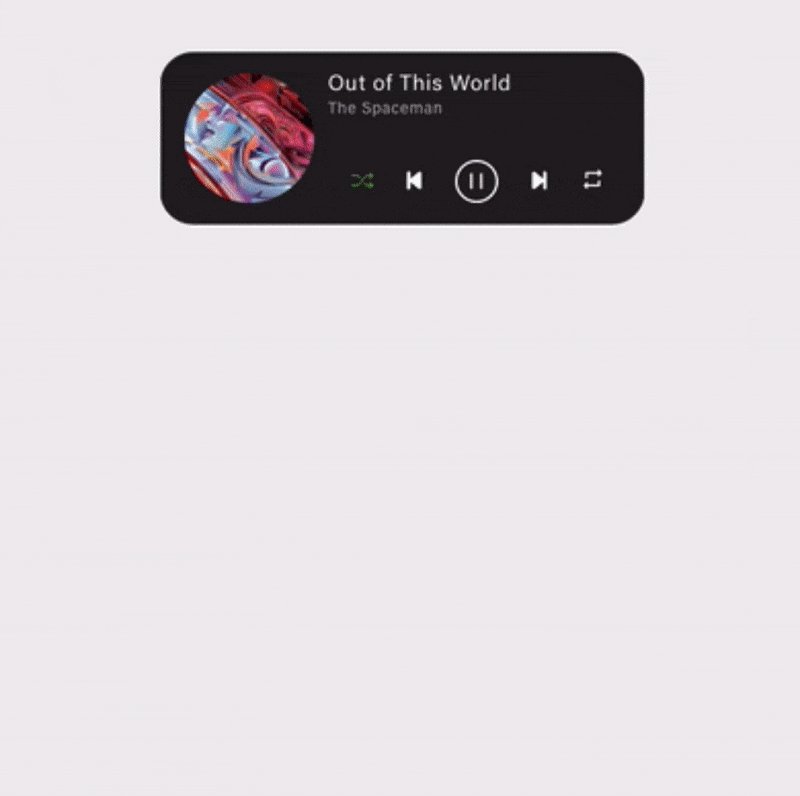
Master component
The master component is similar to Sketch’s symbol: It’s a reusable component that can be used across multiple canvases. However, it differs in that overwriting key fields detaches the instance from the master. This is useful when trying to provide consistency across a workflow with repeated elements that don’t change content or style.

Vector and raster editing
Another feature I find refreshing in Adobe XD is the ease and robustness of editing both vector and raster images. This was to be expected from the company that created Illustrator and Photoshop, but it’s really useful when finalizing high-fidelity designs. It’s easy to edit SVGs down to the tiniest details, and they don’t distort when resized down to small sizes. If the in-app tools aren’t enough, it also allows easy opening and editing of files in other Adobe products.
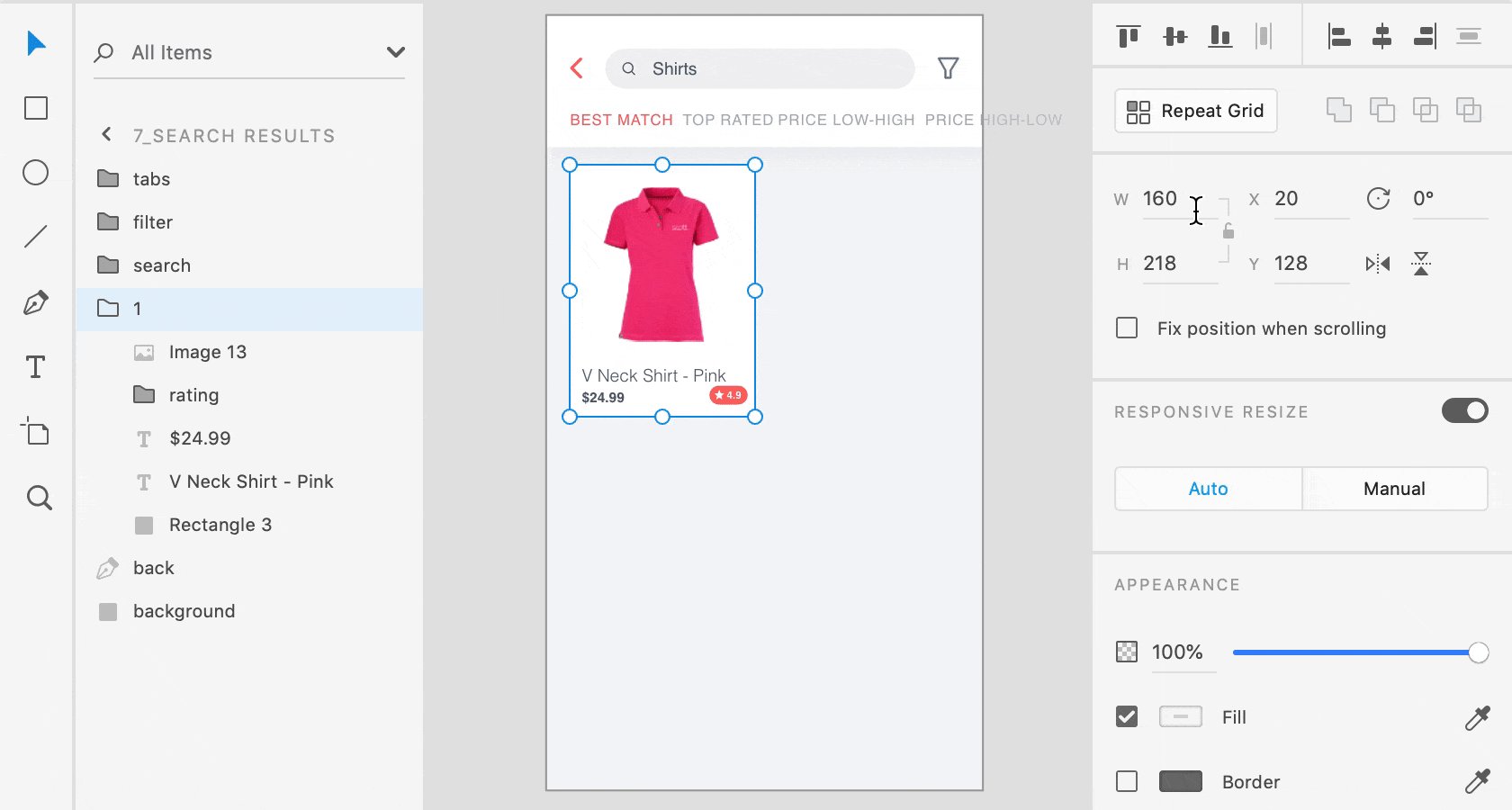
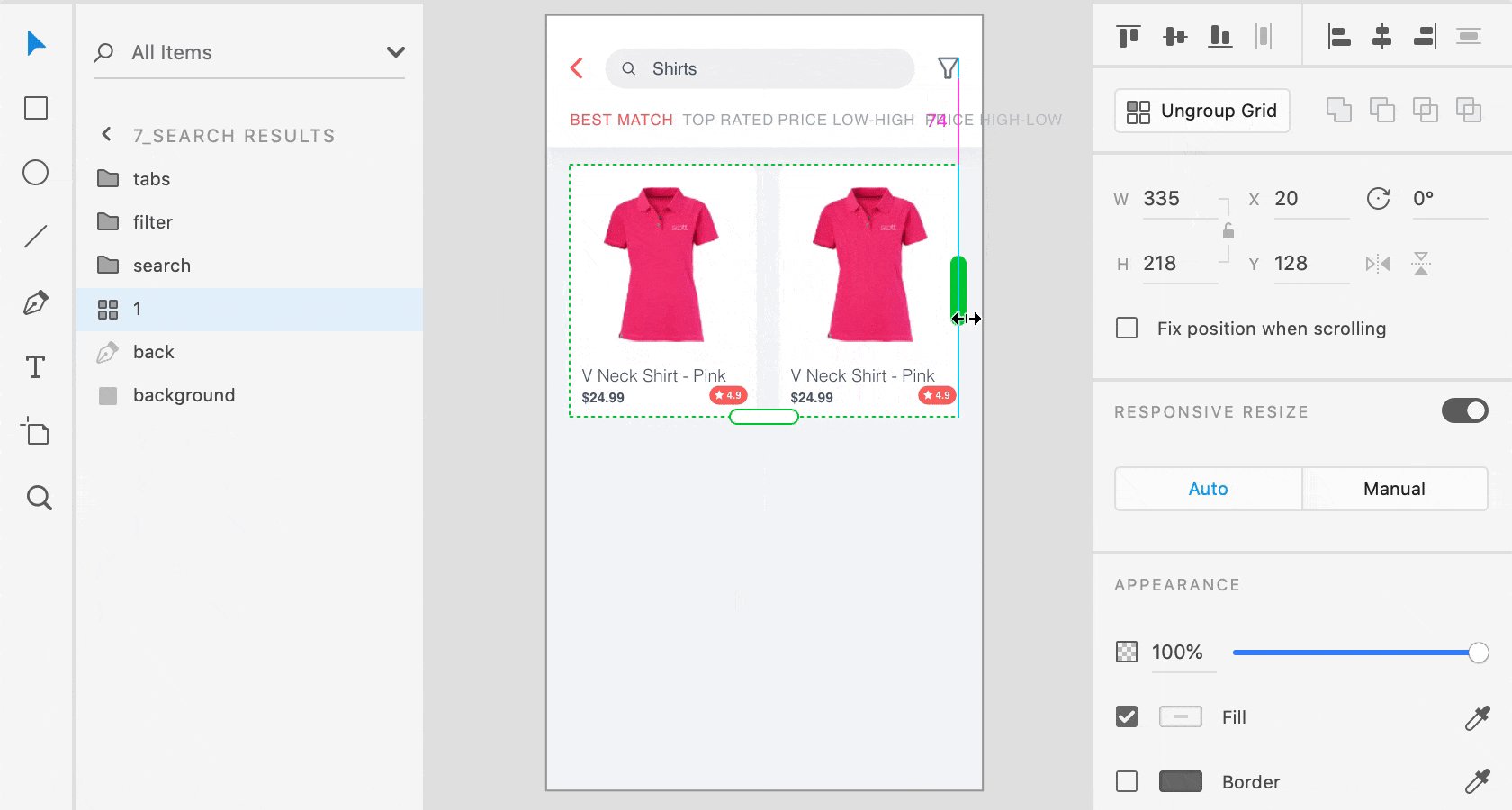
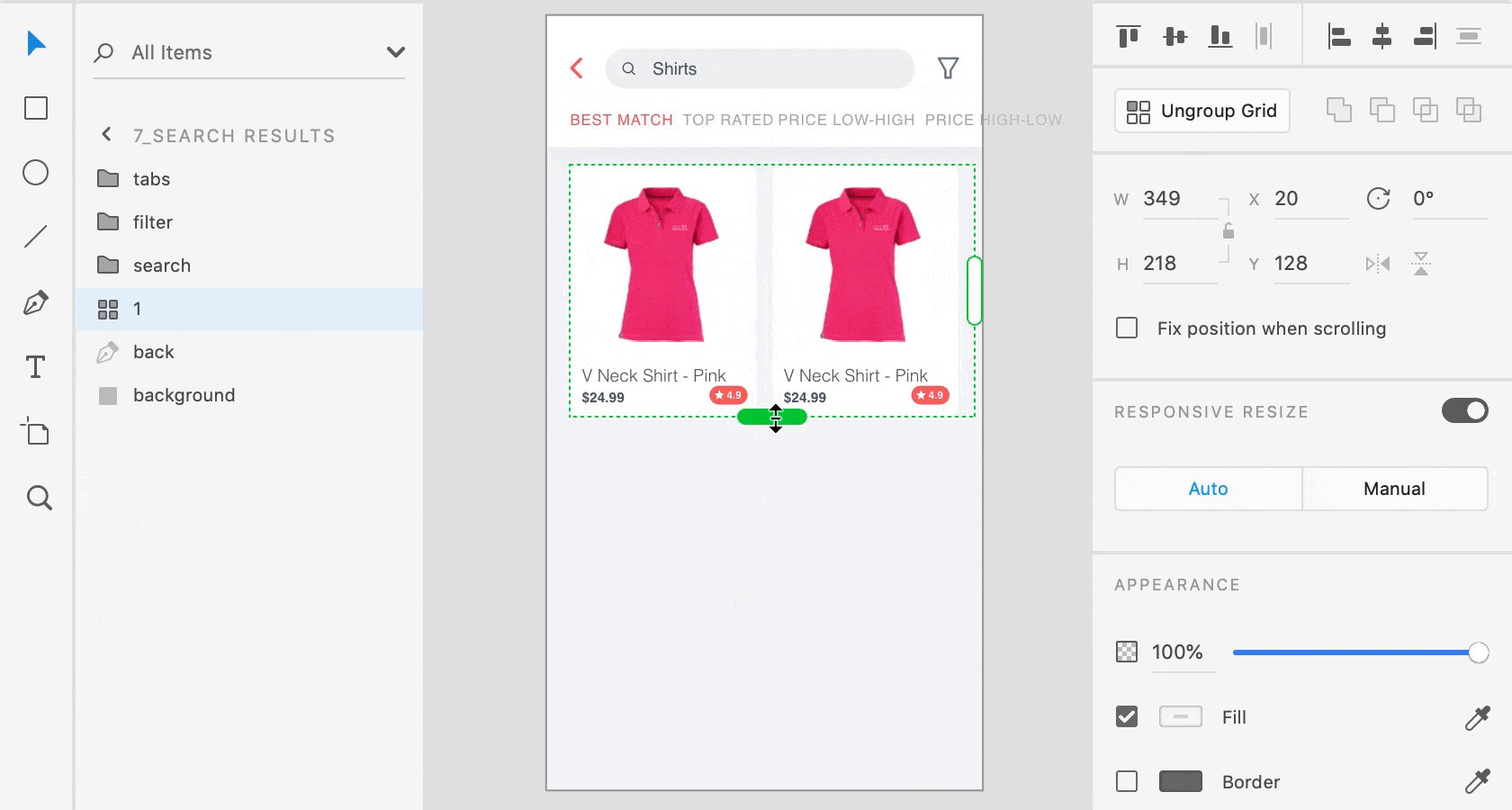
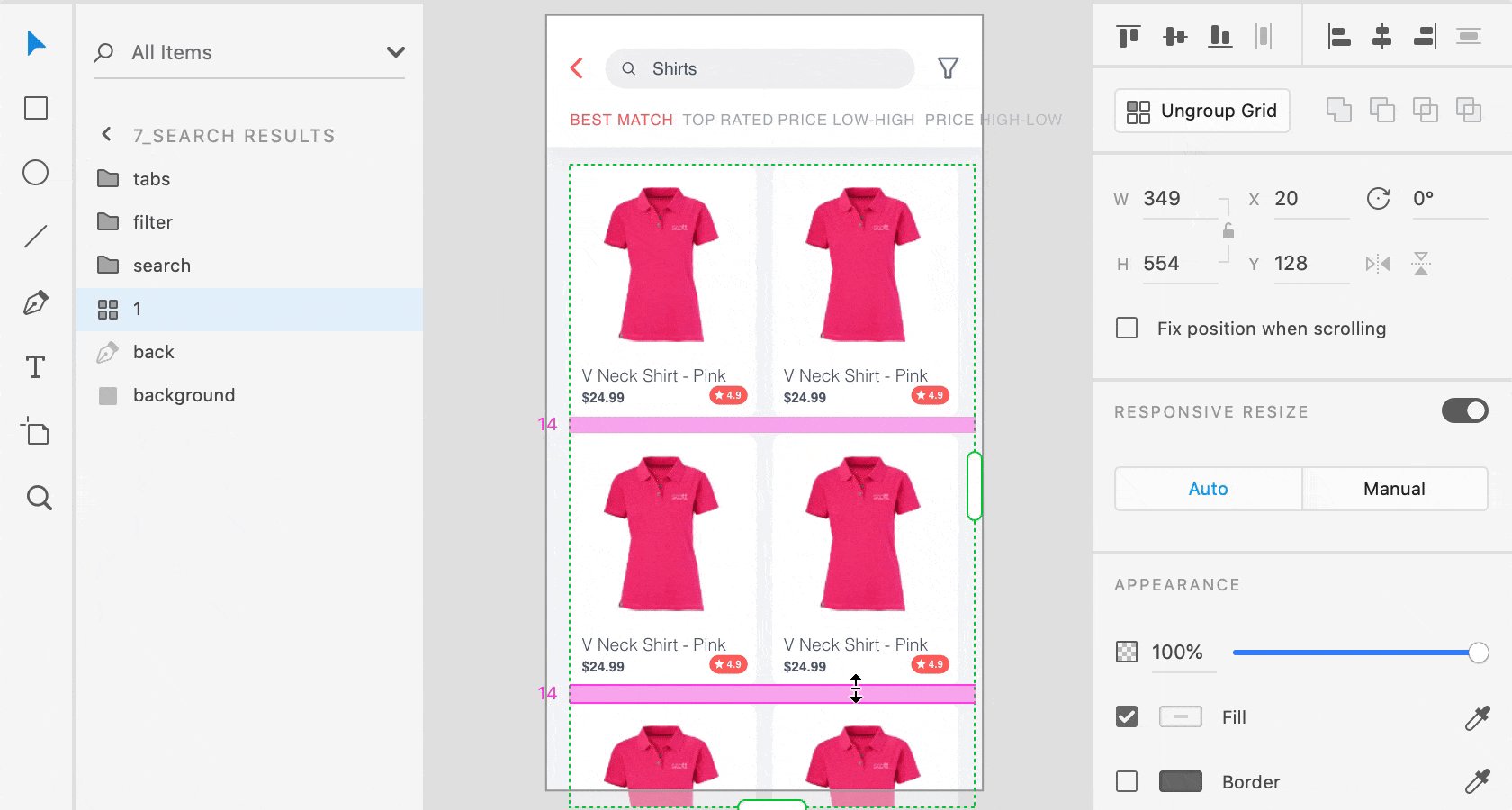
Repeat grid
Another thing I love about Adobe XD is the built-in repeat grid functionality, which allows you to easily tile elements vertically or horizontally within a canvas and adjust the space between. This makes it really easy to mock out designs.

Overall, both Sketch and Adobe XD are valuable prototyping tools. Sketch is great if you want a scalable, customizable designing and prototyping tool, but Adobe XD offers an all-in-one solution for designing and prototyping.
All in all, I would recommend sticking with the tooling that you prefer and that works best for your company or client. Sketch, Adobe XD, or something else? Let us know your favorite tools!


You have mentioned very cool points here but as a designer, I like Sketch more than XD.