Article summary

Two years ago, I worked on a large iOS project with a very complex, dynamic shape that needed to be rendered on its main screen. The shape had to be drawn using hundreds of Bézier curves in a closed path, generated from real-world data.
Despite my background in computational geometry and OpenGL, I wasn’t sure how to best accomplish the shape in iOS using the drawing primitives and their rendering contexts. Fortunately, I found a helpful tool called PaintCode which cut the time to prototype the drawing code by an order of magnitude. In this post, I’ll describe how I used PaintCode and cover some of its more interesting features.
PaintCode
So, what exactly is PaintCode? It’s an application for drawing shapes and generating Swift or Objective-C code for rendering those shapes in iOS and OS X applications.
There are several potential advantages to rendering graphics directly in code:
- When you use code instead of raster images, your application can be completely resolution-independent.
- App developers can potentially avoid managing 1x, 2x, and 3x assets.
- Drawing in code gives the developer freedom to create more dynamic UI elements and graphics.
There are also downsides to using code to render graphics. You have to manage the code–all code has a cost. It must be maintained, tested, debugged, etc. PaintCode attempts to offset that cost by allowing easy exporting from PaintCode to your application, but if a developer touches the code after the export, it must be maintained like every other line in the app. Therefore, the benefits to using code generation tools like PaintCode should be weighed carefully against the overhead of (potentially) more code to maintain.
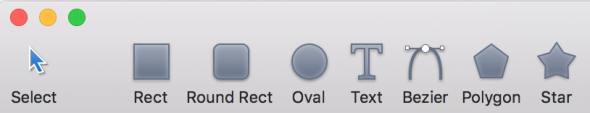
User Interface
PaintCode has a very intuitive user interface that makes it easy to pick up and start creating graphics right away. It doesn’t have the steep learning curve of a professional design application like Sketch or Illustrator. I found it was more like working with a very nice version of MS Paint.

The rest of the UI was also easy to pick up. I recommend taking a look at their website’s tutorial videos.
My Use Case
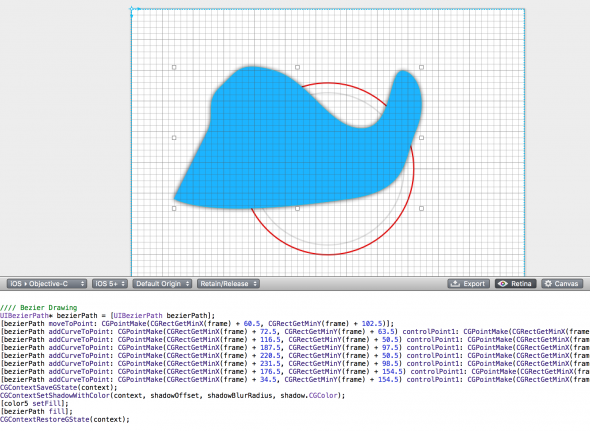
PaintCode’s website has a heavy focus on creating custom, reusable UI components like buttons and sliders, but I found it most useful when creating a quick prototype for a complex data visualization. In the application I was working on, I had to interpolate real-world data and generate a smooth, gradient-filled, closed Bézier path that would animate and change as data streamed into the app (I wrote a post on the interpolation part of the work).
When faced with the problem, I had a good idea of how to solve it mathematically, but was less confident in how to render it. I’m the type of person who learns from doing. My workflow with PaintCode was simple:
- Draw the shape I wanted in PaintCode
- Save the PaintCode file and copy the code into my app
- Develop a wrapper around the generated code to create the shape dynamically

I used PaintCode to quickly prototype the way the Bézier path rendering code worked, and moved forward from there. This approach saved hours of trial and error and poring over documentation.

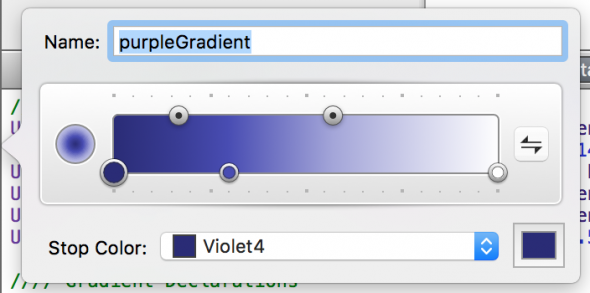
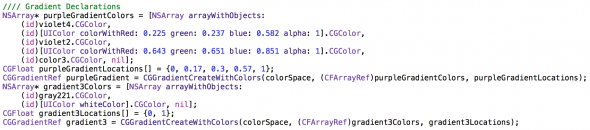
I also used PaintCode to create the exact colors I needed, save them as variables, and generate the code to create the gradient in my app (without actually writing any code).

Working on Mixed Teams
At Atomic Object, we prefer to work on mixed teams of developers and designers. With mixed teams, PaintCode has a lot to offer. It can import vector graphics from most popular file formats (.SVG, .PSD, Sketch, etc.) and generate code automatically.
There is also a Sketch Plugin that allows a designer to export Sketch artboards/slices directly to code. With this plugin, a designer can create a color palette in Sketch and export colors with well-chosen variable names for use in the app–finally, a single source of truth!
PaintCode 2
Admittedly, my experience using PaintCode professionally was over a year ago with the first version of PaintCode. Since then, they have made a lot of cool improvements like the Sketch plugin, easier exporting using StyleKits, better import/export file support, an improved UI, and more powerful variables and expressions. PaintCode worked well for me, and I’d love to hear from readers about similar tools that have sped up development and allowed for better collaboration between designers and developers.

Posts like this make me jealous of all the awesome stuff you guys get to work on at Atomic Object. :)