As my recent project using Google Sheets and AngularJS grew into a successful prototype, I ran into a series of issues creating a feedback loop. I wanted to set up a tracking tool for page hits and log searches by users. My goal was to identify the pages that were used the most and the least in order to understand which tools were popular and which were not. Tracking this information would allow us to do more internal teaching or start phasing out the tools that were not helpful. So, I thought hey, I’ll just use Google Analytics; it’s easy. Wow, was I mistaken.

As someone who is dangerous enough to write a little code but isn’t a developer, I had a real struggle getting Google Analytics set up with AngularJS, which is a single-page application. I wrestled with this problem for quite some time. I tried Google Analytics, Google Tag Manager, and a few third-party libraries. After hours of frustration, web searching, and help from co-workers, the problem was solved.
This post will cover the solution that worked for me, as well as links to tips and articles that helped me along the way.
The Problem
The issue boils down to the fact that when you go to a new “page” in a single-page application, Google doesn’t count it as a normal page hit. With a traditional website, when you click on a link to a new page, you are actually loading an entirely new page in the browser. If this were the case, setting up Google Analytics would be a snap. You could just copy and paste the code into the header of your page and watch the page views start flowing in.
But with a single-page application, there may only be a single-page load. When you click a link to a new “page,” the container of the page is swapped out for the new page’s content and no new “page” is loaded. So dropping in the same Google Analytics code isn’t going to cut it.
For those of you who aren’t familiar with adding routes to your Angular app prototype, you can get caught up with this tutorial.
The Solution: A High-Level View
In order to send Google Analytics the right information to register a page view, you need to:
- Know when you are changing the route, i.e. changing pages
- Capture the route of the page, i.e. store the url
- Send the right information to Google Analytics
The Solution: Step-by-Step
1. Know when you are changing the route.
app.controller('SuperCtrl', function( $rootScope ) {
$rootScope.$on('$routeChangeSuccess', function () {
console.log('Route Changed');
});
});
This code checks for route changes. We need to add $rootScope to our controller’s dependencies.
We check for route changes with help from $routeChangeSuccess. When the route changes, we log a message to the console to confirm that we are on the right track.
2. Capture the route of the page.
app.controller('SuperCtrl', function( $rootScope, $location ) {
$rootScope.$on('$routeChangeSuccess', function () {
console.log('Route Change: ' + $location.url());
});
});
We add the $location as a dependency to the controller. This allows us to call $location.url() to output the current url. The route location is what we want to send to Google Analytics. In the code example above, we extend the logging to include the current url.
3. Send the right information to Google Analytics.
app.controller('SuperCtrl', function( $rootScope, $location, $window ) {
$rootScope.$on('$routeChangeSuccess', function () {
$window.ga('send', {
'hitType': 'screenview',
'appName' : 'My Example App',
'screenName' : $location.url(),
'hitCallback': function() {
console.log('GA hitCallback sent!');
}
});
});
});
We add another dependency here: $window. There are a few pieces of information Google Analytics needs to see the page view come in: the ‘hitType’, ‘appName’, and ‘ screenName’. The hitCallback can be used to confirm the firing of the function.
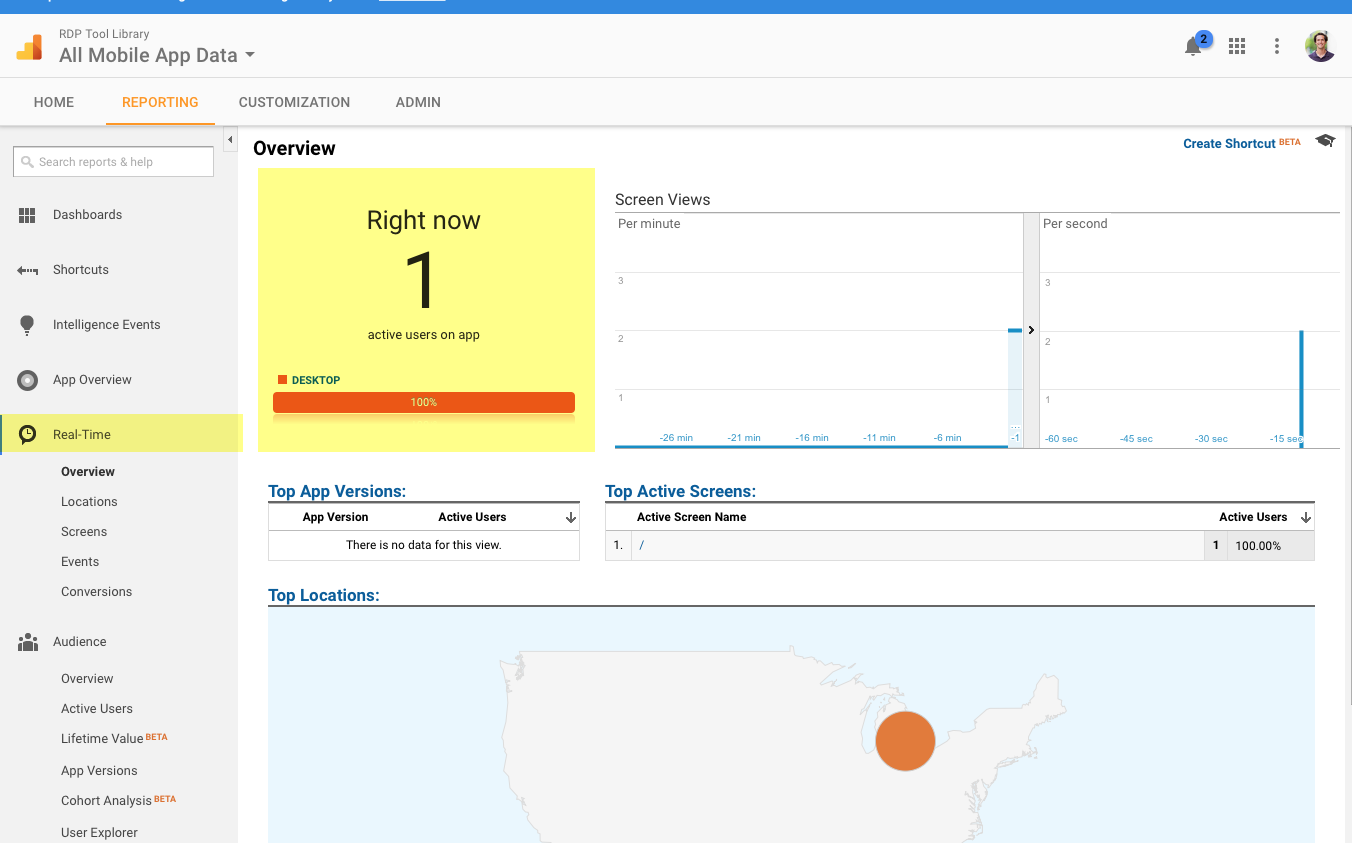
If you have properly collected this data and sent it to Google, you should be able to log into your Google Analytics account and view the real-time results rolling in.

Helpful Tools & Tips
Debug Google Analytics
To debug Google Analytics, you can either install a browser extension or add _debug to the end of your Google Analytics script tag in the header. This allows you to see the information that will be sent to Google by outputting it in your browser’s console.
Helpful blog posts
- http://www.simoahava.com/category/gtm-tips/
- AngularJS 1: Set up Google Analytics with Google Tag Manager
- The Non-Developer Guide to Event Tracking in Single-Page Applications
- Setting Up Analytics for Single-Page Applications


Thanks super useful, where do you add your tracking ID though?
THanks
Ana,
. https://support.google.com/analytics/answer/1008080?hl=enThanks for the comment, I believe it was in the
How can I track number of viewers, viewed my file which i have sent through social sites…Can anyone help me out here …..
Thanks In Advance