Are you developing a React Native app and looking for a way to grab information about different businesses? Whether that’s finding different restaurants, cafes, salons, painters, etc., then the Yelp API is your solution!
The Yelp API provides data from millions of businesses across the world. It contains data such as business ratings, reviews, locations, photos, and a plethora of other details. In this guide, you will learn everything you need to know to set up your own Yelp account and how to make requests with the Yelp API.
1. Create a Yelp account.
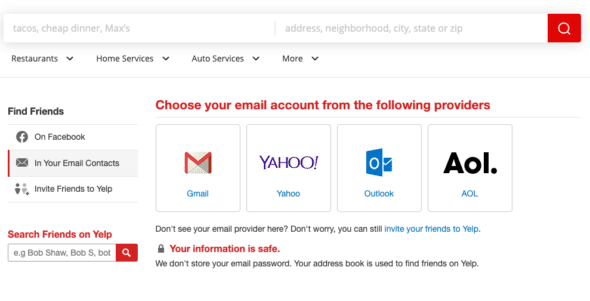
The first step to setting up the API is to create a Yelp account. This account will give you access to the Yelp API and allow you to make requests with Yelp’s servers. Navigate to the Yelp Sign Up page and sign up using one of the provided options. If you already have a Yelp account, then sign in and skip this step.
Once you have reached the screen below, the last step to creating your account is to verify your account. Navigate to the email that you used to create your account and follow the provided link to finish creating your account.

2. Create a Yelp Fusion app.
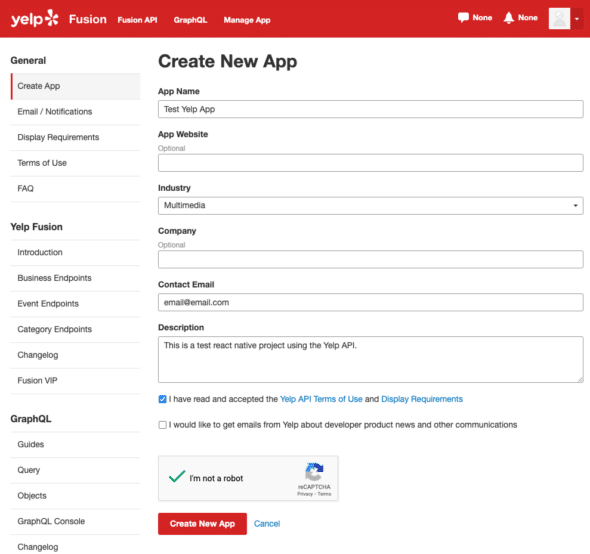
Once you have created your Yelp account we can move on to create a Yelp Fusion app. Navigate to the Yelp Fusion page where you should see a form to create a new app. Fill out the required fields and hit Create New App.

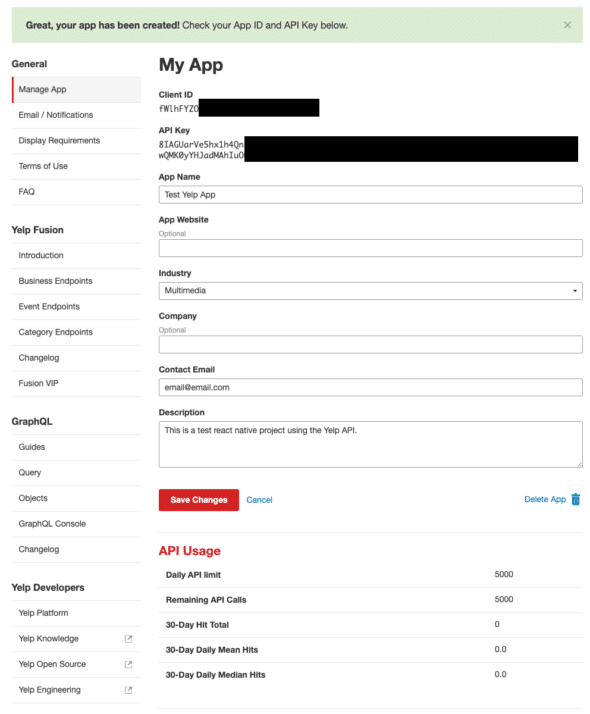
If app creation is successful you should see a green banner at the top that says: Great, your app has been created!
On the successful creation of your account, you should see a page that contains a lot of important information. It details your Client ID and API Key, which will be used to connect to the API as well as different API Usage statistics that detail the limit of how many requests you can make daily. On this page, you can also make modifications to your app if needed.

3. Establish a connection with the Yelp API from your React Native app.
At this point, if you haven’t already created a React Native project, you can follow the instructions on the React Native docs to get your app up and running. In order to connect to the Yelp API, we will need to import an HTTP client for our React Native app.
Installing Axios
For this tutorial, we will be using Axios. Axios will allow us to make requests with the Yelp API to retrieve the information that we need.
To add Axios to your project, simply open up the terminal in your project directory and run:
//npm
npm install axios
//yarn
yarn add axios
After installing Axios, we can proceed to import it into our project. Navigate to the file in which you want to setup your Axios client. At the top of that file, add the import for Axios.
import axios from 'axios';
Defining the Configuration
After importing Axios, we will first want to define a configuration that Axios will use to make requests with the Yelp API. We define the configuration as such:
const config = {
headers: {
Authorization:
"Bearer {API Key Here}",
},
params: {
term: "restaurants",
location: 1234 street street,
radius: 1609,
sort_by: "relevance",
limit: 50,
},
};
Let’s break down the code here. There are two components to this configuration: the headers and params. The Yelp API requires some form of authentication to interact with the API. We add this authentication under headers that authenticate with the API. Follow the above syntax and copy in the API Key that we received earlier when we created the Yelp Fusion account.
The next aspect of the configuration is the params or the parameters that are sent to the Yelp API to retrieve the information we want. There are many params you can use and that you can find here. In our example above, we are searching for restaurants in a radius of 1,609 meters from the address 1234 Street Street, and we are limiting the number of results returned to 50 maximum. These params can be modified to narrow down the search results returned by the API to match the information you want.
Hitting the Yelp API Endpoints
The next step is to actually use Axios to hit the Yelp API endpoint. To do this, we will call Axios as follows:
axios
.get("https://api.yelp.com/v3/businesses/search", config)
.then((response) => {
console.log(response); //These are the results sent back from the API!
});
We pass in two parameters to Axios: the API endpoint URL and the configuration that we defined earlier. You can see this in the .get() function, which makes a GET request with the API. Axios sends our configuration to the endpoint and waits for the API to return the data we need. There are several endpoints available on the Yelp API. Each is used to retrieve different information, which you can find here. The endpoint defined above allows us to search all businesses in the Yelp database.
Here is an example response body that results from the above search:
{
"total": 8228,
"businesses": [
{
"rating": 4,
"price": "$",
"phone": "+14152520800",
"id": "E8RJkjfdcwgtyoPMjQ_Olg",
"alias": "four-barrel-coffee-san-francisco",
"is_closed": false,
"categories": [
{
"alias": "coffee",
"title": "Coffee & Tea"
}
],
"review_count": 1738,
"name": "Four Barrel Coffee",
"url": "https://www.yelp.com/biz/four-barrel-coffee-san-francisco",
"coordinates": {
"latitude": 37.7670169511878,
"longitude": -122.42184275
},
"image_url": "https://s3-media2.fl.yelpcdn.com/bphoto/MmgtASP3l_t4tPCL1iAsCg/o.jpg",
"location": {
"city": "San Francisco",
"country": "US",
"address2": "",
"address3": "",
"state": "CA",
"address1": "375 Valencia St",
"zip_code": "94103"
},
"distance": 1604.23,
"transactions": ["pickup", "delivery"]
},
// ...
],
"region": {
"center": {
"latitude": 37.767413217936834,
"longitude": -122.42820739746094
}
}
}
We can now access any of this information from the response returned from the Axios call. For example, if we wanted to the name of the business, we do the following:
axios
.get("https://api.yelp.com/v3/businesses/search", config)
.then((response) => {
console.log(response.data.businesses[0].name); //This accesses the first restaurant in the businesses list
});
Kick off your React Native app project.
Now that you have a basic understanding of how the Yelp API works and how to make requests with it, the rest is up to you! Spend some time making different requests and trying out what the API has to offer. You can find all the information you need about the API through the Yelp Docs. Once again, this guide simply serves as a starting point, and the implementation is open to you. Hopefully, this puts you in a good place to kick off your project. Happy Yelping!


You need their enterprise package for commercial use which had a minimum cost of $900/month. That was a show stopper for me as a solo developer so I’m looking for alternatives.